我有一个自定义的UICollectionViewCell,里面包含UILabel和UIImage。
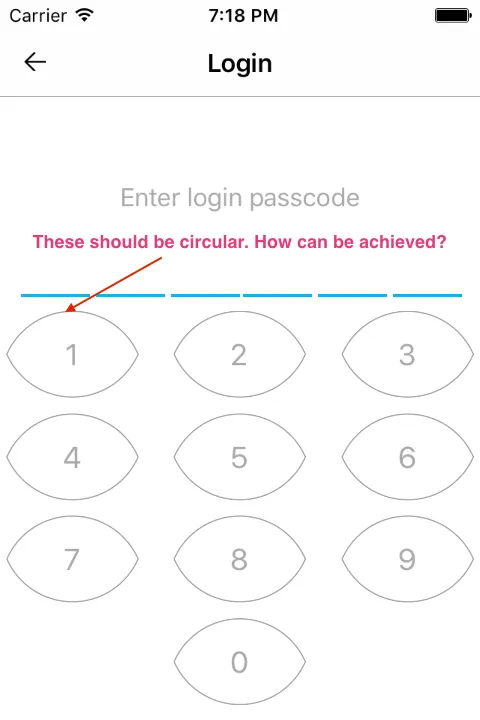
我想将单元格设置为圆形格式。
注意:由于自动布局,sizeForItemAtIndexPath无法更改。
以下是我使用的代码:
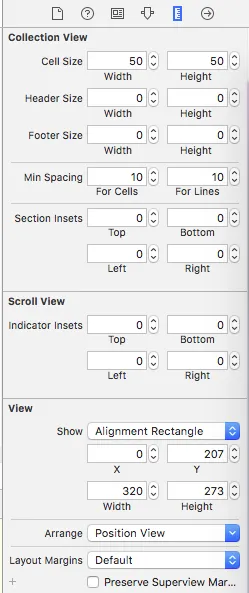
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout,sizeForItemAtIndexPath indexPath:NSIndexPath ) -> CGSize {
return CGSize(width: (self.objKeypadCollectionView.frame.size.width/3)-10, height: (self.objKeypadCollectionView.frame.size.height/4)-10)
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let objKeypadCollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier("idKeypadCollectionViewCell", forIndexPath: indexPath) as! KeypadCollectionViewCell
if (self.numberArray[indexPath.item])=="asda" {
objKeypadCollectionViewCell.lblNumber.text = ""
objKeypadCollectionViewCell.imgPrint.hidden = false
}
else if (self.numberArray[indexPath.item])=="Derterel" {
objKeypadCollectionViewCell.lblNumber.text = self.numberArray[indexPath.item]
objKeypadCollectionViewCell.imgPrint.hidden = true
}
else {
objKeypadCollectionViewCell.imgPrint.hidden = true
objKeypadCollectionViewCell.lblNumber.text = self.numberArray[indexPath.item]
objKeypadCollectionViewCell.layer.borderColor = UIColor.lightGrayColor().CGColor
objKeypadCollectionViewCell.layer.borderWidth = 1
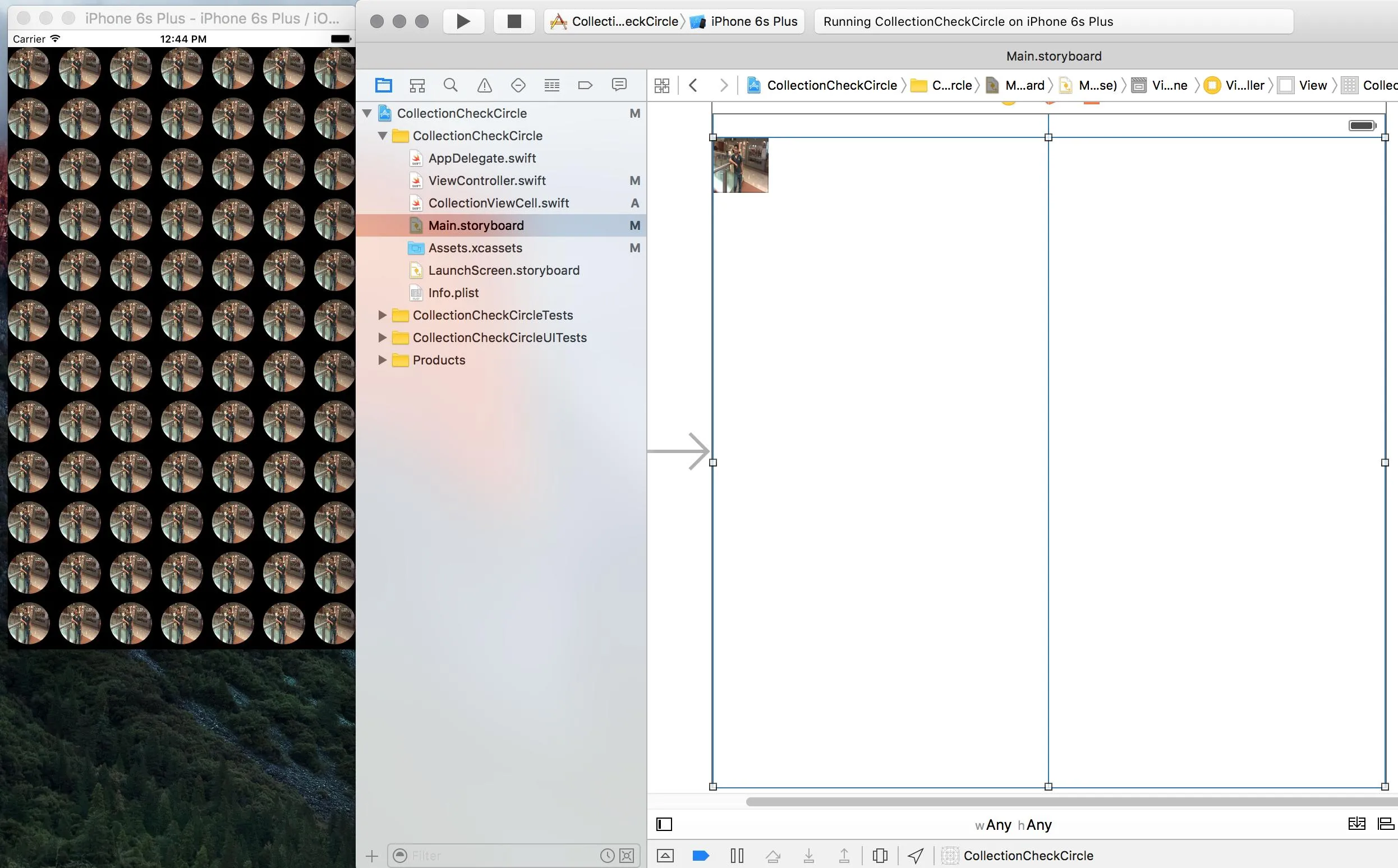
objKeypadCollectionViewCell.layer.cornerRadius = objKeypadCollectionViewCell.frame.size.width/2
}
return objKeypadCollectionViewCell
}




sizeForItemAtIndexPath实现,那么实现您想要的最简单的方法就是向单元格添加一个虚拟矩形视图,并在其上设置边框和圆角半径。 - Losiowaty