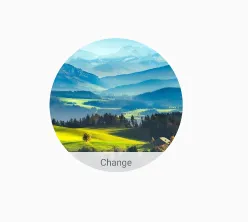
我需要创建一个包含ImageView和TextView的FrameLayout。如何创建一个圆角布局,使它们显示为图像中所示?我尝试将圆形形状添加到布局的背景中,但它不起作用。
如何创建一个包含ImageView和TextView的圆角布局?
4
- Anuj
3
这是你目前拥有的图片,还是你想要实现的目标? - Bryan Herbst
这张图片是我想要实现的。 - Anuj
尝试使用此链接获取图像的倒影 Reflection of image。 - Harish
3个回答
1
你可以使用 ArcLibrary 来实现类似这样的效果:
<com.stelladk.arclib.ArcLayout
android:layout_width="200dp"
android:layout_height="200dp"
app:ArcType="inner"
app:ArcRadius="100dp"
android:background="@drawable/scenery">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="Change"
android:background="@color/semiwhite"
android:gravity="center"
android:layout_gravity="bottom"/>
</com.stelladk.arclib.ArcLayout>
- Stella
1
1非常有用,这帮了我很多,谢谢。 - Bill Master
1
我有一个类可以完成相同的工作,你可以参考一下,在包内添加这个类并使用:
public class RoundedImageView extends ImageView {
public RoundedImageView(Context context) {
super(context);
}
public RoundedImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RoundedImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
if (b == null) {
return;
}
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
if(bitmap ==null)
{
return;
}
int w = getWidth(), h = getHeight();
Bitmap roundBitmap = getCroppedBitmap(bitmap, w);
canvas.drawBitmap(roundBitmap, 0, 0, null);
}
public static Bitmap getCroppedBitmap(Bitmap bmp, int radius) {
Bitmap sbmp;
if (bmp.getWidth() != radius || bmp.getHeight() != radius) {
float smallest = Math.min(bmp.getWidth(), bmp.getHeight());
float factor = smallest / radius;
sbmp = Bitmap.createScaledBitmap(bmp,
(int) (bmp.getWidth() / factor),
(int) (bmp.getHeight() / factor), false);
} else {
sbmp = bmp;
}
Bitmap output = Bitmap.createBitmap(radius, radius, Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xffa19774;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, radius, radius);
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(Color.parseColor("#BAB399"));
canvas.drawCircle(radius / 2 + 0.7f, radius / 2 + 0.7f,
radius / 2 + 0.1f, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(sbmp, rect, rect, paint);
return output;
}
}
使用这种类型的XML进行设计。<com.packagename.RoundedImageView
android:id="@+id/odd_bubble"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_alignParentLeft="true"
android:layout_margin="5dip"
android:src="@drawable/index"
/>
- Edge
1
这只是将ImageView进行圆角处理。TextView也应该放在ImageView内,并且具有圆角。 - Anuj
0
创建一个自定义视图,在自定义视图的
FYI:您必须向
onDraw中使用canvas.drawText()来放置文本。现在创建一个扩展FrameLayout或RelativeLayout的新类,并将上述自定义视图类和RoundedImageView类用作内部类。现在在父类中填充这两个视图。现在您可以获得圆形图像以及其下方的文本。FYI:您必须向
drawText()方法传递适当的参数,以便它对齐到所需位置。- Arvin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 Android约束布局水平居中对齐TextView和ImageView无效
- 3 如何使一个相对布局(其中包含许多布局和ImageView)的缩放产生动画效果
- 3 如何通过编程动态创建 TextView、ImageView 和 RelativeLayout
- 3 Android:带有自定义标题的圆角TextView XML布局
- 4 自定义包含布局的Textview
- 4 如何在线性布局中将ImageView和TextView右对齐
- 10 Android - ImageView只有一个圆角
- 708 如何创建一个带有圆角的ImageView?
- 3 如何创建带有圆角边框的CardView和ImageView?
- 14 只有一个圆角的ImageView