有人知道该使用什么CSS来使得多行项目符号列表的项目符号置于顶部吗?不知为何,我使用的模板在出现多行文本时,项目符号会居中对齐到左侧,而不是简单地位于第一个单词旁边。
无序列表中的项目符号居中显示
27
- Logan
5
你能展示你的代码或提供一个链接吗? - evan
1你确定这是子弹而不是背景图片吗? - Ēriks Daliba
一个<li>标签中的项目符号应该位于顶部,它是否使用了图像?
请提供一个可工作的示例。 - Christopher Thrower
1我认为Logan的问题非常清楚。 - NGLN
对不起,直到现在我才回复你们...
是的,这个项目正在寻找一张图片。CSS代码是:.content-a ul li { margin: 0 0 3px 0; padding: 0 0 0 13px; background: transparent url(../images/bullet-a.png) no-repeat 0 25%; }当我在修改代码时,原来设为100%但我发现25%更适合这些项目符号。尽管还不完美。在25%的情况下,项目符号仍然比第一行低几个像素,在单独一行时,项目符号在文字行上方几个像素。 - Logan
3个回答
54
- NGLN
1
1这对我来说不起作用,但是
li { list-style-position: inside; } 起作用了。可能与样式表的其余部分有关(我正在使用模板)。无论如何,问题已解决。 - Ken Sharp1
这并不是一个确切的答案,但它可能让其他人了解到一个具有不同情况的类似视觉问题。
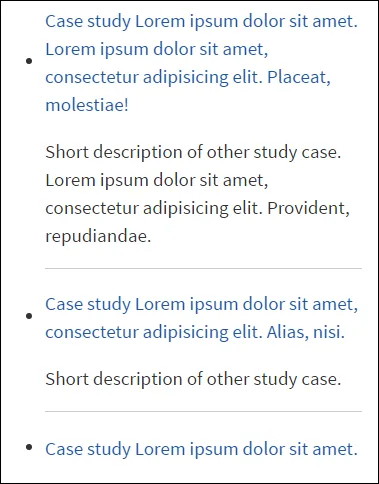
我曾经遇到过相同的问题,如下所示:
我曾经遇到过相同的问题,如下所示:
My HTML looked like this:
<ul>
<li>
<a href="#">Link with several lines. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia, commodi!</a>
<p>Lorem ipsum dolor sit amet.</p>
</li>
<li>
<a href="#">Link with several lines. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia, commodi!</a>
<p>Lorem ipsum dolor sit amet.</p>
</li>
</ul>
而且 CSS 就像这样:
a {
display: inline-block;
vertical-align: middle;
}
看到有问题的部分了吗?就是 vertical-align: middle; 声明。
有两种解决方案:
方案一
完全删除 vertical-align: middle; 的声明。
方案二
将值改为:vertical-align: top;。
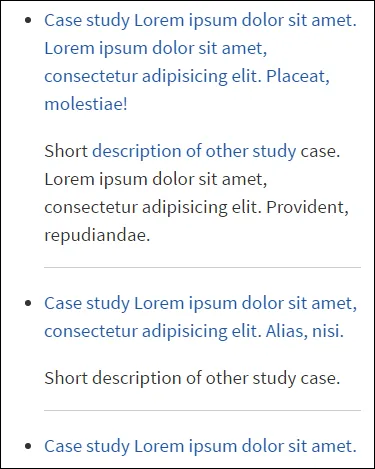
结果(一开始预期的):
希望这有所帮助。- Ricardo Zea
-3
你可以像这样做:
(css)
li div:before
{
background-image:url('bullet.png');
}
(html)
<ul>
<li>
<div>
text<br />
more text
</div>
</li>
</ul>
- Joshua Welker
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接