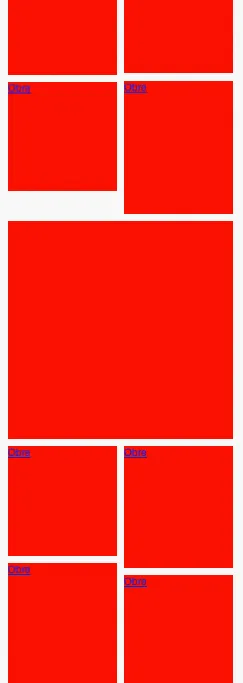
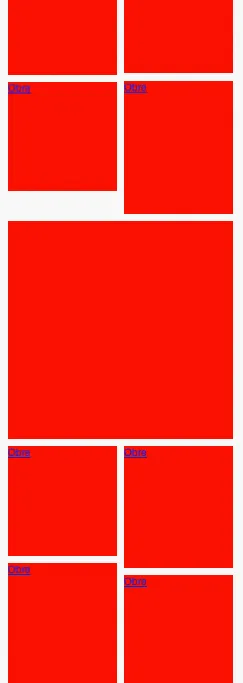
正如您在图像中所看到的,每个方框的高度都不同,有些方框宽度是双倍。

是否可能只使用 CSS 创建瀑布流式布局?
正如您在图像中所看到的,每个方框的高度都不同,有些方框宽度是双倍。

是否可能只使用 CSS 创建瀑布流式布局?
使用 CSS3,您可以做到这一点:
.container {
-moz-column-count: 2;
-moz-column-gap: 10px;
-webkit-column-count: 2;
-webkit-column-gap: 10px;
column-count: 2;
column-gap: 10px;
width: 360px;
}
.container div {
display: inline-block;
width: 100%;
background-color: red;
}
没有CSS3的支持,不幸的是你需要使用JavaScript。
我现在正在处理一个具有相同布局的网站,它有两列和偶尔出现的双倍宽度的框。我的做法是将双倍宽度的框与其他内容分开。例如:
<div class="two-columns">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="double-wide">
</div>
<div class="two-columns">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
然后,您可以将CSS3列解决方案应用于仅two-columns类。如果您需要支持IE9,则不幸的是需要添加JavaScript fallback。