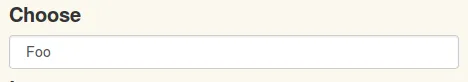
我在一个使用Bootstrap的表单中有一个选择控件(在Firefox浏览器中),但是它右侧的箭头图标丢失了:
这是我使用的相关HTML:
<div class="container-fluid">
<form id="form" method="post" action="process.php">
<div class="form-group">
<label class="lbl" for="choose">Choose</label>
<select class="form-control" id="choose" name="choose" required>
<option value="Foo">Foo</option>
<option value="Bar">Bar</option>
</select>
</div>
<input type="submit" name="button" value="Submit" class="btn-primary">
<input type="button" name="cancel" value="Cancel" class="btn-primary" onclick="clkcnc();">
</form>
</div>
这些元素上我使用的唯一CSS是:
body {
font-size: 20px;
}
.form-control {
padding-top: 6px;
}
.lbl {
padding-top: 6px;
}
我想使用form-control类在我的表单中使用Bootstrap使控件看起来与其他控件相似,但是这个选择控件看起来更像文本输入框。
更新
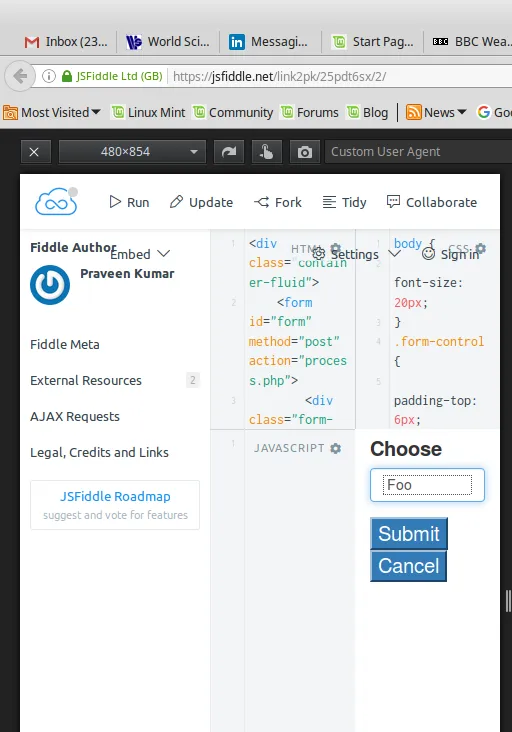
这个问题与使用不同的分辨率有关(通过Firefox中的响应式设计模式)。在我的情况下,分辨率是480 x 854。当我关闭模式时,所以浏览器在1600 x 900的屏幕分辨率内显示时,选择控件会出现正常,右侧有箭头图标。不幸的是,我需要页面在较窄的分辨率下工作。以下是我基础页面设置中的元标记设置:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1,
user-scalable=no">
以下是来自link2pk的fiddle结果:
请注意,这是一个涉及IT技术的翻译,不保证对非专业人士易于理解。