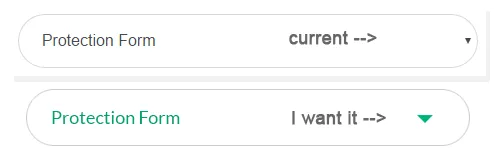
我正在使用 Bootstrap 4 制作表单,我想将下拉选择元素的样式从第一版改为第二版,如下所示:
我尝试过多种方法(在这个社区中已经引用了需要引用)来编辑箭头,但都没有成功。
有人能帮我解释一下如何实现所需的结果吗?
请在下面找到一个示例HTML用于解决问题。
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1" name="viewport">
<meta content="Description" name="description">
<meta content="index,follow" name="robots">
<link href="/images/myicon.png" rel="icon" type="image/png">
<title>TITLE HERE</title>
<!--CSS-->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</body>

select下拉框,例如 selectyze、select2 等。然后你可以使用 CSS 自定义外观。 - Mohit Bhardwajmargin-top:10px; border-top:15px red solid; border-right: 15px transparent solid; border-left: 15px transparent solid; border-bottom:15px transparent solid;的效果。 - Hidayt Rahman