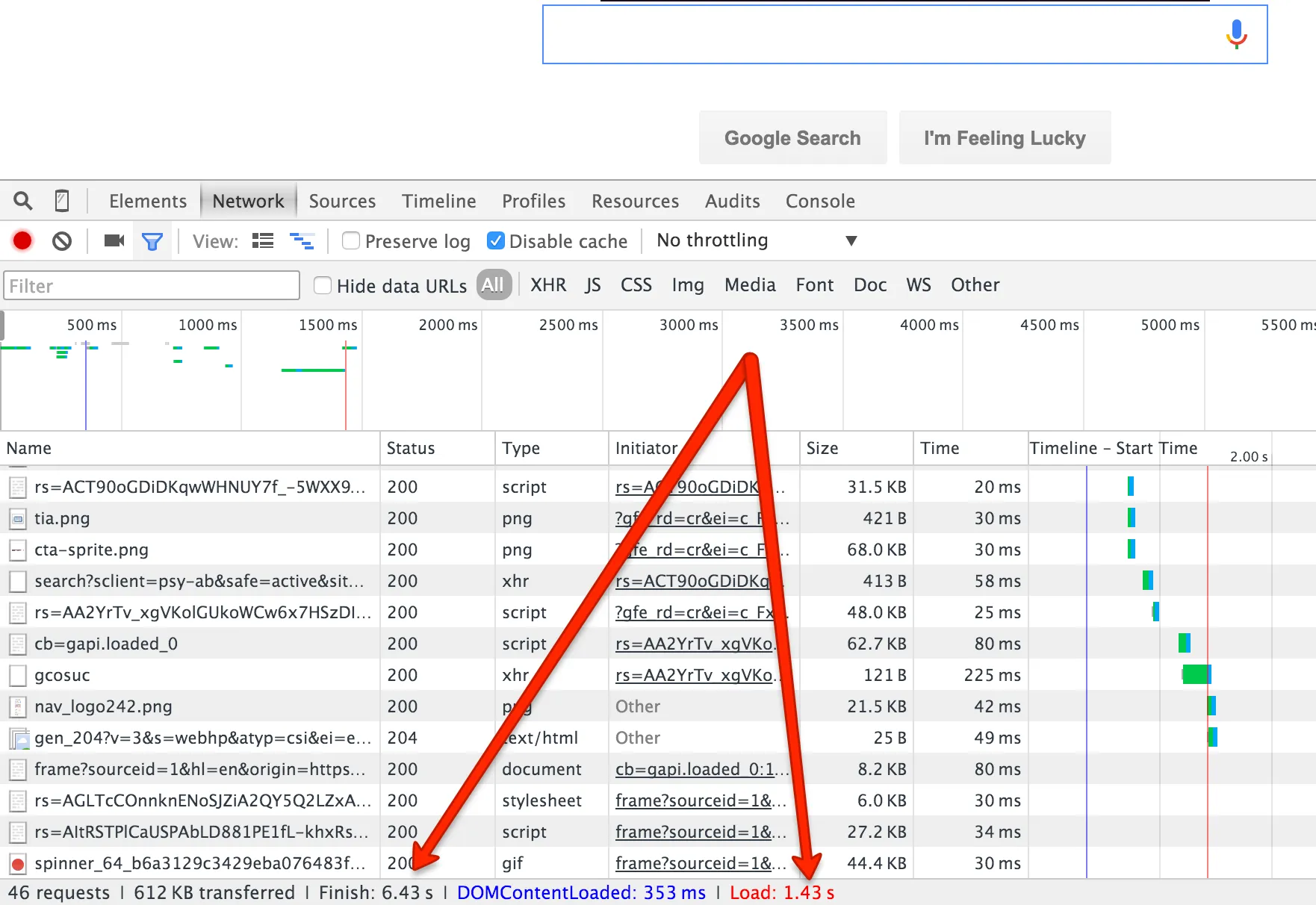
加载和完成时间:
我能够使用 Google Chrome 计算出 加载时间:
(window.performance.timing.loadEventEnd - window.performance.timing.navigationStart) / 1000; // seconds
我尝试在window.performance.timing对象中找到与“完成时间”相关的值,但没有运气。如何计算与“加载时间”相同方式的“完成时间”?
注:
我知道基于各种原因(例如用户滚动),完成时间可能会被动态更改/添加。