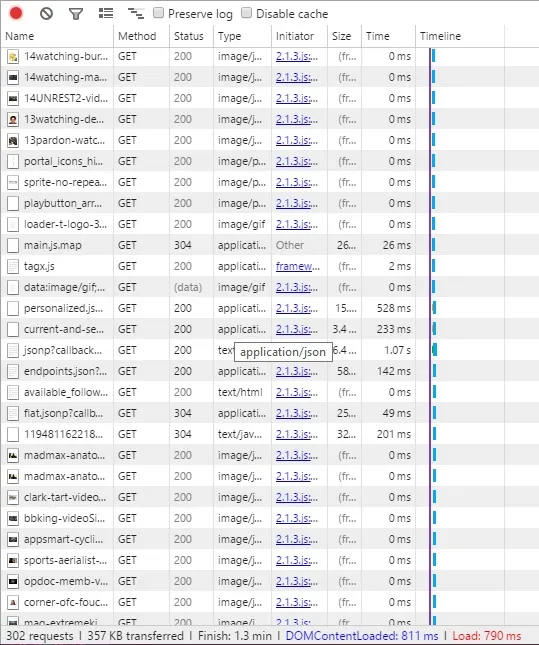
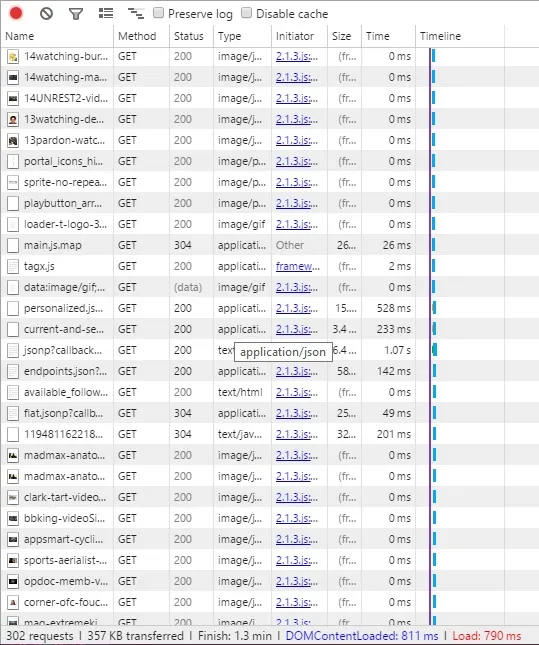
我需要检查一个网页的响应时间,所以我用Chrome浏览器访问该网站,打开Devtools并切换到Network选项卡来检查响应时间:

如图所示,有两个时间:第一个是Finish,第二个是Load。
我认为Finish是加载整个页面和所有资源(包括延迟)所需的时间,但Load是什么呢?我曾认为如果将这些时间相加,就可以得到Load的时间,但事实并非如此。
那么,这个网站的响应时间是Load还是Finish?
我需要检查一个网页的响应时间,所以我用Chrome浏览器访问该网站,打开Devtools并切换到Network选项卡来检查响应时间:

如图所示,有两个时间:第一个是Finish,第二个是Load。
我认为Finish是加载整个页面和所有资源(包括延迟)所需的时间,但Load是什么呢?我曾认为如果将这些时间相加,就可以得到Load的时间,但事实并非如此。
那么,这个网站的响应时间是Load还是Finish?
Chrome Devtools中的“Finish”时间包括页面上异步加载(非阻塞)的对象/元素,这些对象/元素可能会在页面的onLoad事件触发后继续下载。
网站的响应时间通常指“Load”时间,因为这是用户可以感知到的,此时用户可以看到浏览器已经完成加载并准备好在屏幕上显示页面。
“Finish”时间虽然也是一个响应时间,但没有那么多的终端用户影响。
在某些情况下,“Finish”计时器似乎永远不会停止而持续增加,因此它可能不是对网页响应时间的最佳评估。
DevTools在网络面板的多个位置显示DOMContentLoaded和load事件的时间。DOMContentLoaded事件为蓝色,而load事件为红色。