我尝试创建一个不完整屏幕的Activity,在其周围使用透明度,并使用以下布局XML:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:id="@+id/containerPageContainer">
<FrameLayout
android:id="@+id/informationContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<LinearLayout
android:id="@+id/myContainer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
android:background="@drawable/rounder_corners"
android:orientation="vertical"
android:padding="10dp" >
</LinearLayout>
</FrameLayout>
</merge>
关于圆角:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFFFF" />
<corners android:radius="10dp" />
</shape>
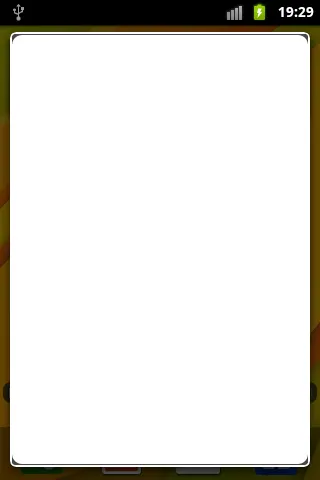
但是我收到的结果存在角落、底部和顶部边缘的瑕疵: