
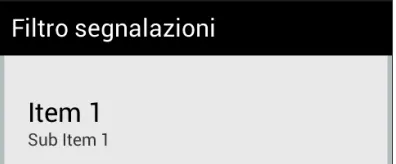
我需要在我的布局顶部添加这个

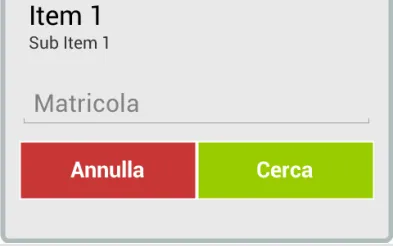
实际上我拥有的是这个
目前有一个简单的选项,我没有计算。
圆角的Drawable
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#E9E9E9"/>
<stroke android:width="4dip" android:color="#B1BCBE" />
<corners android:radius="10dip"/>
<padding android:left="0dip" android:top="0dip" android:right="0dip" android:bottom="0dip" />
</shape>
布局
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/home_root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/rounded_layout" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/filter_title"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:padding="10dp"
android:textSize="20sp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp" >
<Spinner
android:id="@+id/sp_intorno_a_me_proximity"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:spinnerMode="dialog" />
.
.
.
<EditText
android:id="@+id/et_intorno_a_me_username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:digits="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890"
android:hint="@string/agentNumber" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_marginBottom="10dp"
android:weightSum="1" >
<Button
android:id="@+id/btn_intorno_a_me_close_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="@string/annulla"
style="@style/HelianButtonRed"
android:textColor="@android:color/white" />
<Button
android:id="@+id/btn_intorno_a_me_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="@string/find"
style="@style/HelianButtonGreen" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
我已经尝试将可绘制对象移动到第一个LinearLayout子元素中。
如何防止文本视图隐藏圆角?