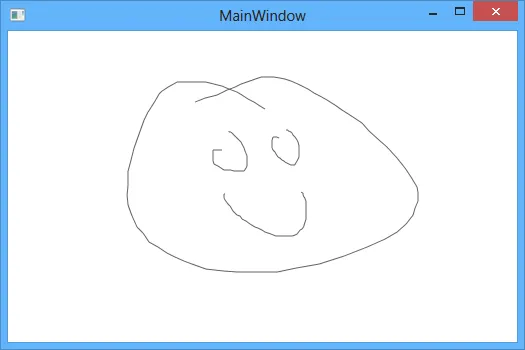
我在处理canvas上的鼠标事件方面遇到了问题。我想使用鼠标在画布上绘制图形,我已经编写了这些事件处理程序,但是当我开始绘制时,它们似乎没有起作用。
private void paintSurface_MouseDown(object sender, MouseButtonEventArgs e)
{
if (e.ButtonState == MouseButtonState.Pressed)
currentPoint = e.GetPosition(this);
}
private void paintSurface_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
Line line = new Line();
line.Stroke = SystemColors.WindowFrameBrush;
line.X1 = currentPoint.X;
line.Y1 = currentPoint.Y;
line.X2 = e.GetPosition(this).X;
line.Y2 = e.GetPosition(this).Y;
currentPoint = e.GetPosition(this);
paintSurface.Children.Add(line);
}
}
你能告诉我缺少了什么或者如何重写它使得它开始工作吗?