我知道这个问题之前已经被问过了,但是到目前为止,我发现的“解决方案”似乎都不起作用。
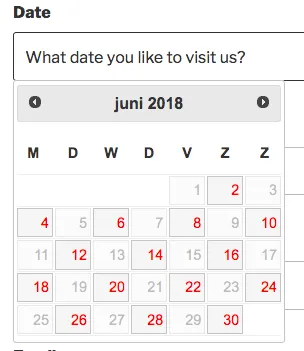
我在我的WordPress网站上使用Contact Form 7和日期选择插件。联系表单和日历都可以正常工作,但我希望能够通过更改这些日期的背景颜色来突出显示特定日期。
这是我在头文件中包含的代码:
<script type="text/javascript">
$(document).ready(function() {
var SelectedDates = {};
SelectedDates[new Date('07/26/2016')] = new Date('07/26/2016');
$('#datepicker123').datepicker({
beforeShowDay: function(date) {
var Highlight = SelectedDates[date];
if (Highlight) {
return [true, "Highlighted", Highlight];
}
else {
return [true, '', ''];
}
}
});
});
</script>
在我的style.css样式表中,我已经包含了以下代码以添加样式到那些日期:
.Highlighted a{
background-color : #1AAFFF !important;
}
然而,在这个例子中(7/26/2016),当我点击日历时,日期并没有被突出显示,而是出现了标准的样式。我错在哪里了?
非常感谢你的帮助!
编辑:HTML代码似乎非常长,所以这里是网站的链接:KYTE 编辑2:因此,我已经将以下代码添加到我的functions.php文件中:
function wpse_enqueue_datepicker() {
// Load the datepicker script (pre-registered in WordPress).
wp_enqueue_script( 'jquery-ui-datepicker' );
// You need styling for the datepicker.
// For simplicity I've linked to Google's hosted jQuery UI CSS.
wp_register_style( 'jquery-ui', 'http://code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style( 'jquery-ui' );
}
add_action( 'wp_enqueue_scripts', 'wpse_enqueue_datepicker' );
仍然无法工作。