我正在使用Angular.js在MVC 5 Web应用程序中。我的网页上有日期选择器。
指令
myApp.directive('datepicker', function () {
return {
restrict: 'A',
require: 'ngModel',
link: function (scope, element, attrs, ProfileCtrl) {
element.datepicker({
autoclose: true,
onSelect: function (date) {
ProfileCtrl.$setViewValue(date);
scope.$apply();
}
});
}
};});
输入标签
<div class="form-group">
<label for="dob" class="col-sm-4 control-label text-left">DOB</label>
<div class="col-md-8">
<input type="text" datepicker name="dob" class="form-control" ng-model="models.DOB" />
</div>
</div>
一切正常。

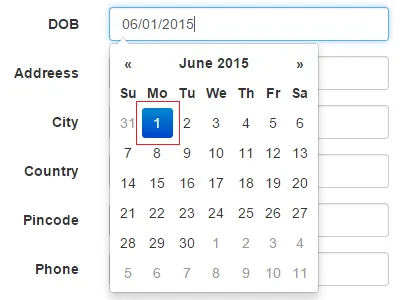
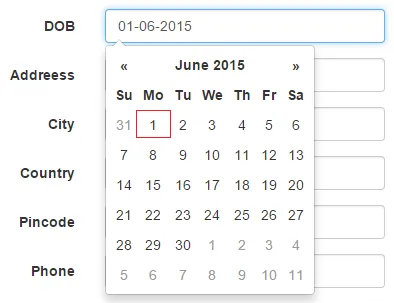
但是我遇到了一个问题,当我尝试从数据库加载日期值到文本框中时,日期选择器没有突出显示所选日期,并且日期选择器的日期格式与文本框不同。请参见下面的图像。

datepicker?如果是的话,请检查所选的日期2015年1月6日。因此,当您将其设置为datepicker时,基本上需要注意format。 - Guruprasad J Rao