我找到了一个解决方案,可以在Google地图标记上放置标签/文本。具体请参考此链接:http://google-maps-utility-library-v3.googlecode.com/svn/tags/markerwithlabel/1.1.8/docs/reference.html
我的问题是标记都被放置在同一位置,但每个标记上的标签/文本却被放置在正确的位置。有谁可以帮助我吗?
下面的代码位于一个$.each() jQuery函数中进行循环。
下面的代码位于一个$.each() jQuery函数中进行循环。
geocoder.geocode( { 'address': address }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var contentString = "sample text";
var infowindow = new google.maps.InfoWindow({
content: contentString;
});
var marker = new MarkerWithLabel({
position: results[0].geometry.location,
map: map,
animation: google.maps.Animation.DROP,
title: address,
labelContent: lblAddress,
labelAnchor: new google.maps.Point(7, 30),
labelClass: "map-labels", // the CSS class for the marker
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, this);
});
}

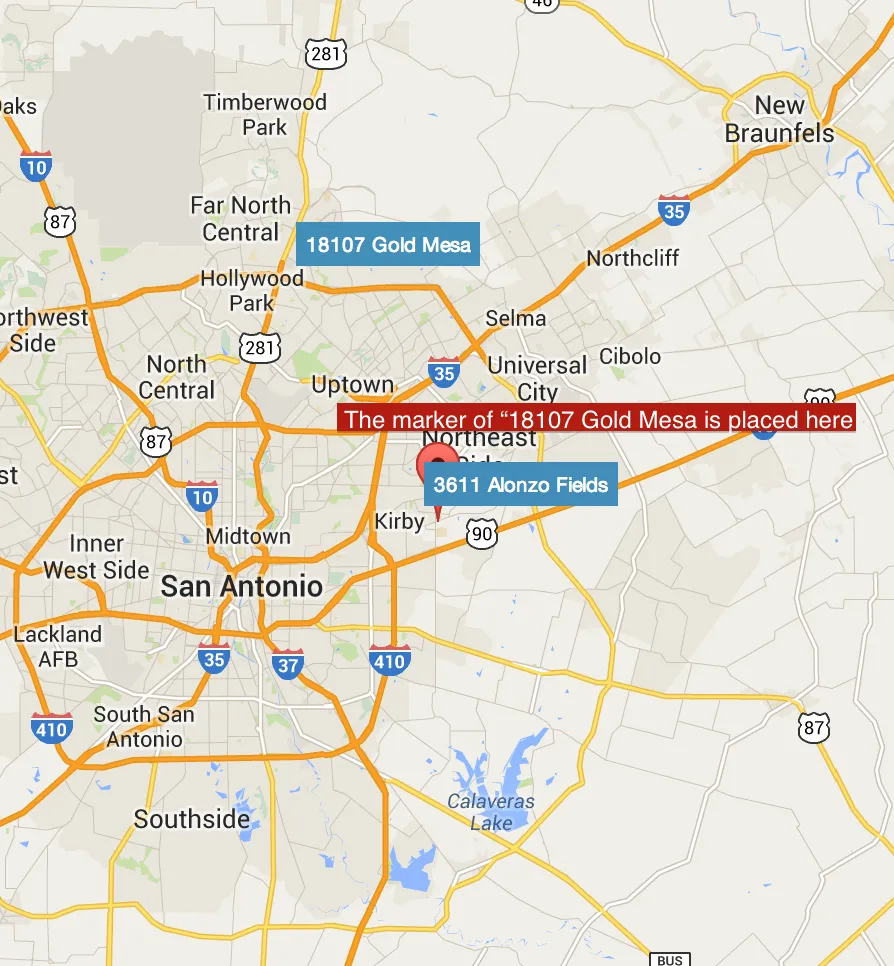
上图显示了两个不同点的标记在同一位置。我确定这一点,因为当我点击“18107 Gold Mesa”标签时,一个信息窗口会打开,但是信息窗口会显示在“3611 Alonzo Fields”上。该点上有两个标记。
但是当我没有使用第三方库时,标记会放置在正确的位置。使用谷歌地图方法放置标记:new google.maps.Marker
谢谢, Justin