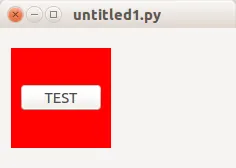
我想要设置一个小部件的背景颜色,但是它只适用于小部件的子元素。下面的代码是真实应用程序结构的简单表示。我希望testWidget完全变成红色,因为它的大小是100x100像素的矩形,但出于某种原因,只有按钮是红色的。
from PySide import QtGui
class Widget(QtGui.QWidget):
def __init__(self):
QtGui.QWidget.__init__(self)
mainLayout = QtGui.QVBoxLayout(self)
testWidget = QtGui.QWidget()
testWidget.setFixedSize(100,100)
testWidget.setStyleSheet('background-color: red;')
testLayout = QtGui.QVBoxLayout()
testWidget.setLayout(testLayout)
but = QtGui.QPushButton('TEST')
but.setFixedSize(20,20)
testLayout.addWidget(but)
mainLayout.addWidget(testWidget)
w = Widget()
w.show()