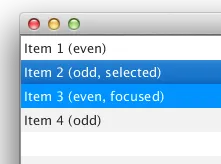
我有一个ListView,并希望实现以下功能:
- 奇数行的背景色为白色;
- 当鼠标悬停在项上时,ListView将用蓝色阴影突出显示它;
- 当选择某个项目时,ListView将其涂成渐变色;
- 当焦点从ListView丢失时,选定的项目应涂成渐变色;
- 所有项目的文本填充颜色都是黑色。但在鼠标悬停和/或选定时,它会变成白色。
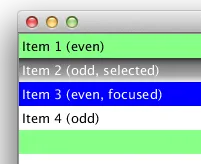
这是我的代码。它可以正常工作,除了偶数行:鼠标悬停时,它将以白色突出显示。因此,文本是白色的,无法显示。哪里有问题?
.list-cell:filled:selected:focused, .list-cell:filled:selected {
-fx-background-color: linear-gradient(#328BDB 0%, #207BCF 25%, #1973C9 75%, #0A65BF 100%);
-fx-text-fill: white;
}
.list-cell:odd {
-fx-cell-hover-color: #0093ff;
-fx-background-color: white;
}
.list-cell:filled:hover {
-fx-cell-hover-color: #0093ff;
-fx-text-fill: white;
}
提前致谢。