我正在尝试通过css自定义JavaFX中的组合框。我无法自定义右侧的“箭头按钮”(例如,我希望它消失或具有自定义图形)。我一直在检查默认的caspian.css,但无论我对.combo-box部分进行什么修改,箭头按钮都不会受到影响。您有任何想法可以编辑哪里吗?
3个回答
6
在样式表中使用以下的 CSS 将会去除所有 ComboBox 的箭头。
.combo-box .arrow, .combo-box .arrow-button{
-fx-background-color: transparent;
}
- Alexandre
2
还没有机会尝试,如果有机会请告诉我。 - Alexandre
是的,对我来说在Java 8中使用JavaFX-2可以工作,看
modena.css有点误导。 - PHPirate4
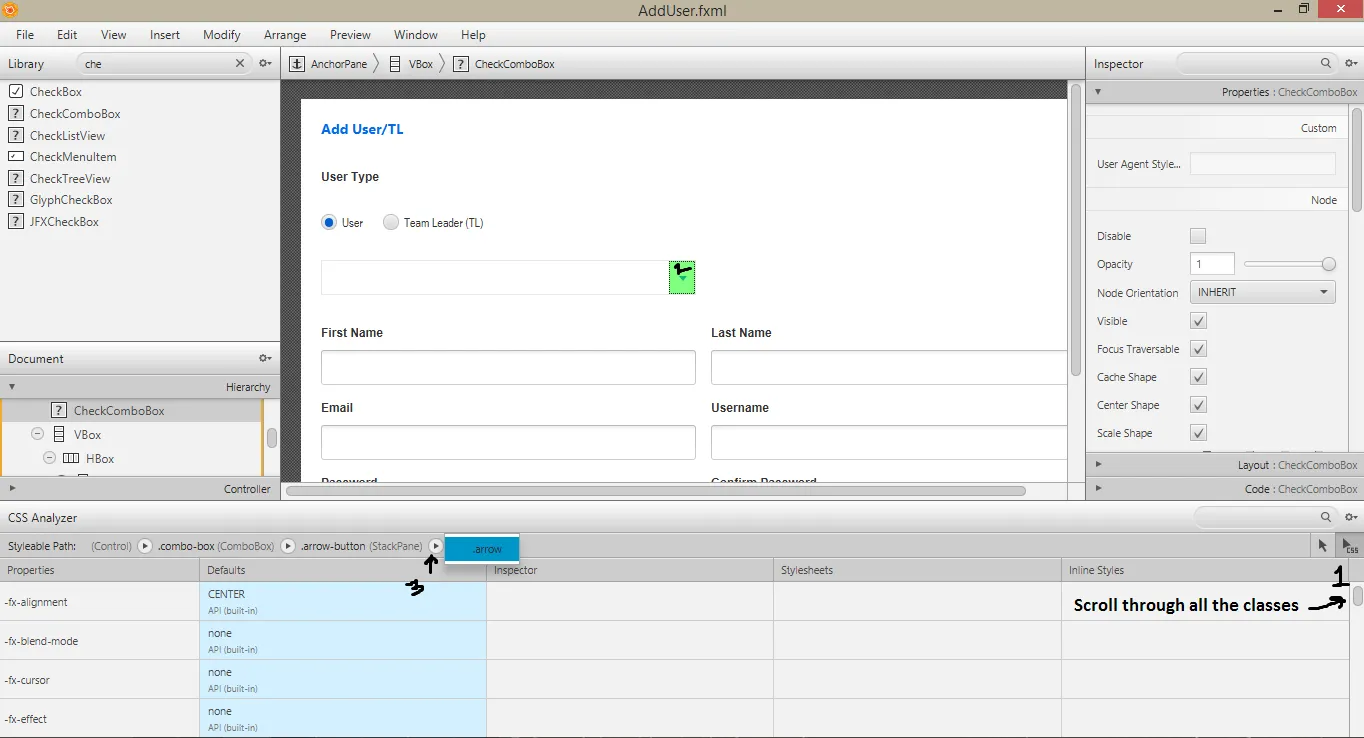
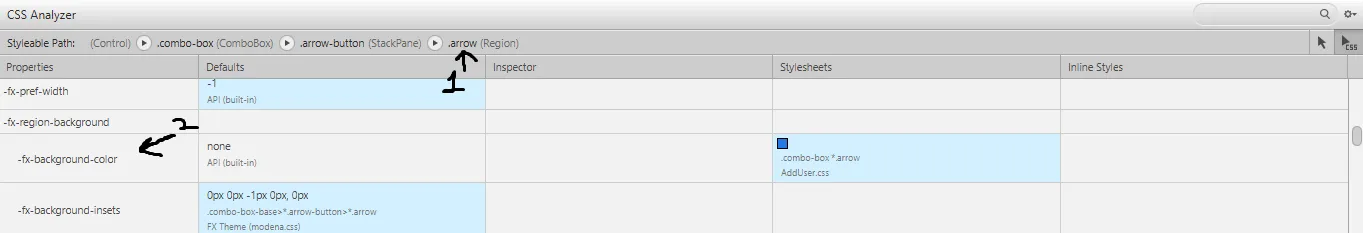
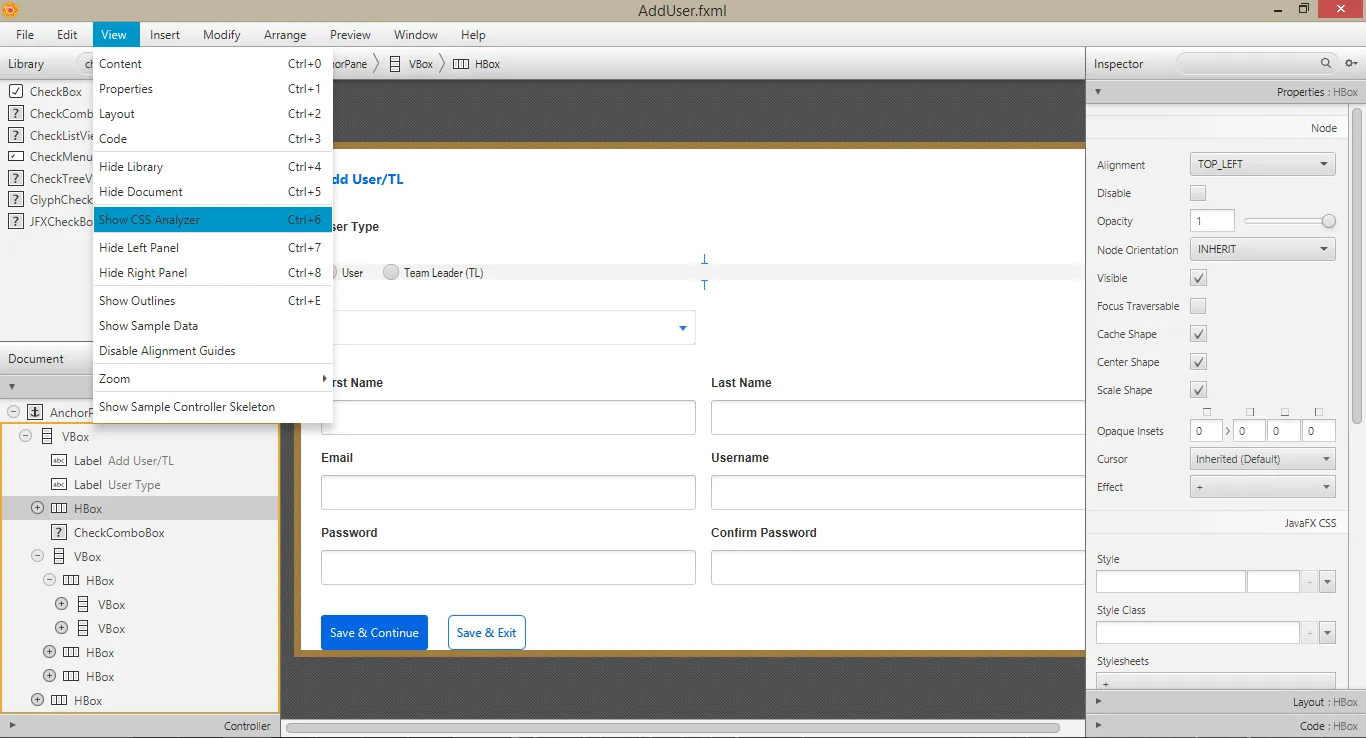
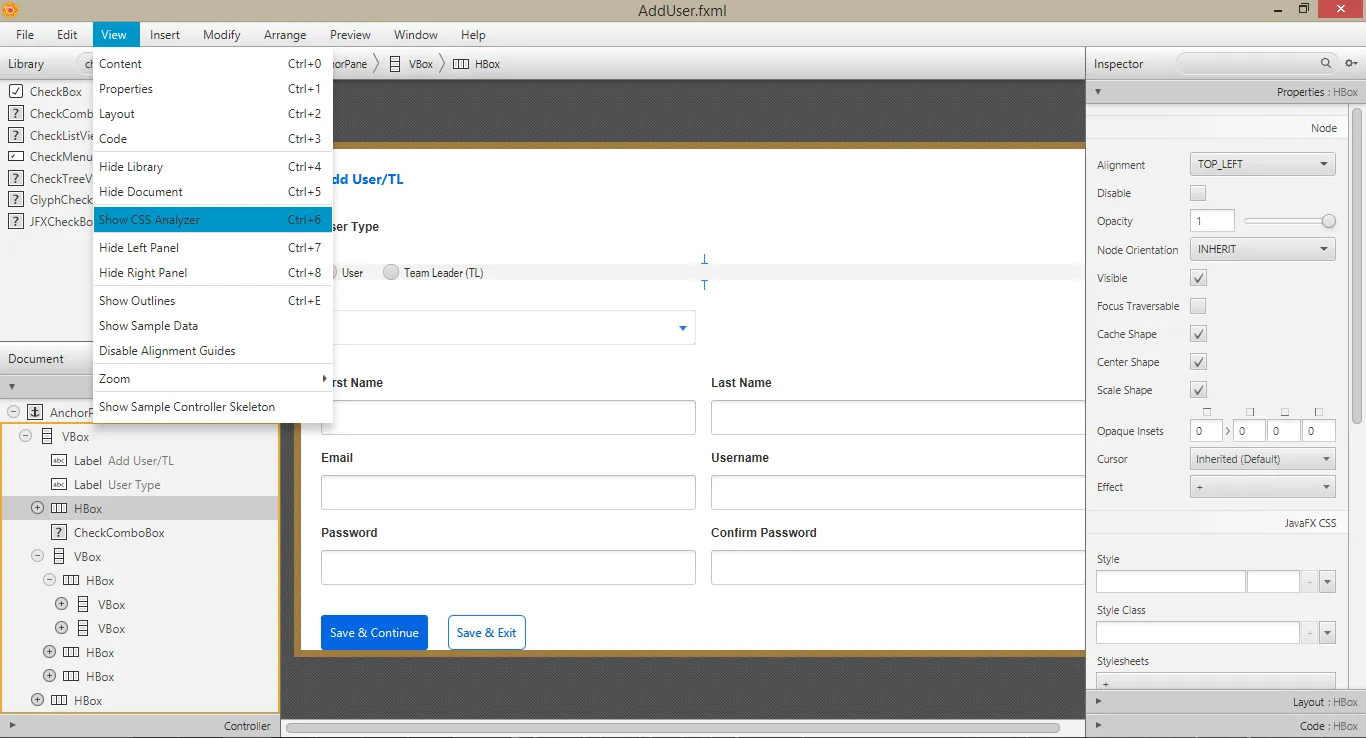
使用Scenebuilder中的CSS分析器选项,获取您想要操作的任何节点的CSS。 之后只需选择任何节点,您将看到可以使用CSS修改的所有类。
现在我知道了类名,可以相应地在我的CSS文件中进行更改。
之后只需选择任何节点,您将看到可以使用CSS修改的所有类。
现在我知道了类名,可以相应地在我的CSS文件中进行更改。
 之后只需选择任何节点,您将看到可以使用CSS修改的所有类。
现在我知道了类名,可以相应地在我的CSS文件中进行更改。
之后只需选择任何节点,您将看到可以使用CSS修改的所有类。
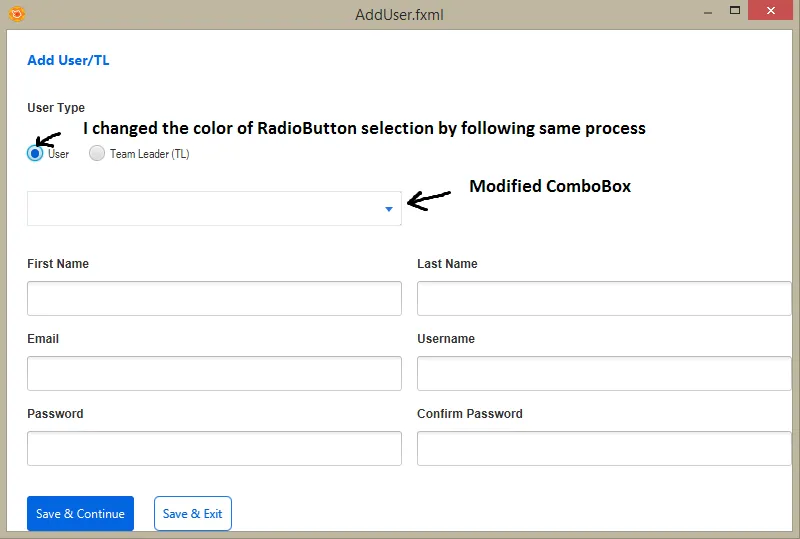
现在我知道了类名,可以相应地在我的CSS文件中进行更改。.combo-box{
-fx-border-color:#E6E6E6;
-fx-border-style:solid;
-fx-border-width:1;
}
.combo-box .arrow{
-fx-background-color:#2478E9;
}
.combo-box .arrow-button{
-fx-background-color:white;
-fx-border-style:none;
}
.combo-box .arrow-button{
-fx-background-color:white;
}
.combo-box .list-cell{
-fx-background-color:white;
}
如果您想进行更高级的CSS分析和其他应用程序运行时发生的事件分析,可以尝试使用Scenic View。
- Kainix
1
1感谢您提供 CSS 分析器的提示。我之前不知道这个功能,它真的救了我的命! - Franz Deschler
0
我也想让它消失。但在JavaFX 8上,除非我尝试以下方法,否则没有任何效果:
CSS:.combo-box.REFERENCEDONLY .arrow-button {
-fx-padding: 0 0 0 -7;
}
基本上它的意思是:在箭头按钮的左侧使用负填充来有效地缩小它。
JavaFX 代码:myCombobox.getStyleClass().add("REFERENCEDONLY");
- ech
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接