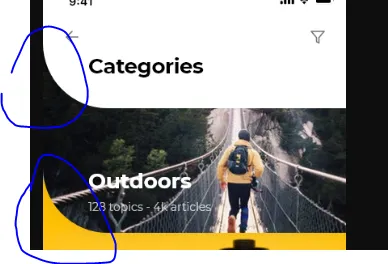
我正尝试用css/html创建以下设计布局,但我无法获得以蓝色圆圈(BOTTOM-LEFT)包围的倒置border-radius样式。
到目前为止,我在我的div中使用了以下css属性:
border-radius: 0 0 0 3rem;
结果如下所示:
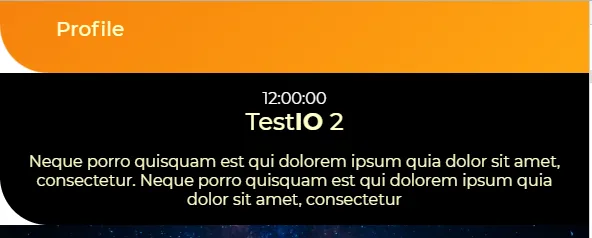
结果如下:
我尝试了给下一个 div 添加 margin-top: -3rem,虽然可以实现效果,但会破坏全屏界面的高度结构,需要改变所有权重百分比,这并不优雅。此外,我在 stackoverflow 上找到了这些技巧,但我不知道如何根据他们的代码获得结果,而且这并不简单。
请您提供一些简单的方法和技巧来实现这个效果。


position、z-index和负的top-margin或padding来解决问题。 - Dumisani