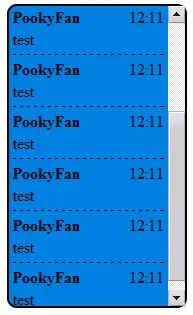
我正在为我的网站创建一种聊天框,但我无法使垂直滚动条出现在边框外面。 这是我得到的:

我想要的只是让滚动条在右侧边框外面显示。现在它并不真正漂亮,是吗。
这个对话框的主要HTML代码(带有一个消息)看起来像这样:
<div id="sb_body">
<div id="sb_messages_set">
<div class="sb_message">
<div class="sb_message_header">
<div class="sb_message_author">PookyFan</div>
<div class="sb_message_hour">12:11</div>
</div>
<div class="sb_message_content">test</div>
</div>
</div>
<!-- Some other chatbox's elements -->
</div>
我的CSS代码看起来像这样:
div#sb_messages_set
{
border: 2px solid black;
border-radius: 10px;
background-color: #0080E0;
overflow: auto;
height: 300px;
}
div.sb_message
{
margin: 2px 4px 5px 4px;
border-bottom-style: dashed;
border-width: 1px;
border-color: black;
}
div.sb_message_header
{
clear: both;
display: block;
margin-bottom: 3px;
}
div.sb_message_author
{
display: inline;
text-align: left;
font-weight: bold;
}
div.sb_message_hour
{
display: inline;
float: right;
}
div.sb_message_content
{
clear: both;
text-align: left;
padding-bottom: 5px;
}
有没有办法实现我想要的效果?我在寻找答案,但没有找到任何可以解决我的问题的东西。
哦,如果我的代码有什么问题,但它与我的问题无关,请分享你的想法。最近我开始热衷于创建网站,所以可能会犯一些新手错误,而我并不真正意识到。
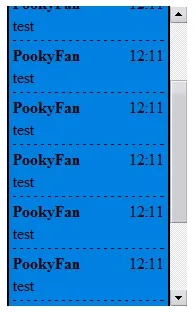
编辑:我忘记提到的重要事情 - 我希望边框始终完全可见,我的意思是 - 我只想让消息滚动,但不要使边框随之滚动。 换句话说,我不想要这样的情况:

在这张图片中,聊天框已经滚动了一点,顶部和底部的边框不可见。但是,我希望整个边框在div的内容被滚动时仍然可见。