这里是一个创建 ListPopupWindow 的示例:
首先,为每个 ListPopupWindow 的项创建布局 item_list_popup_window
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#e4e4e4"
android:paddingTop="1dp"
android:orientation="horizontal">
<TextView
android:id="@+id/text_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1" />
<Button
android:id="@+id/button_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Delete" />
</LinearLayout>
第二步,创建一个适配器Adapter用于你的ListPopupWindow,例如:
public class ListPopupWindowAdapter extends BaseAdapter{
private Activity mActivity;
private List<String> mDataSource = new ArrayList<>();
private LayoutInflater layoutInflater;
private OnClickDeleteButtonListener clickDeleteButtonListener;
ListPopupWindowAdapter(Activity activity, List<String> dataSource, @NonNull OnClickDeleteButtonListener clickDeleteButtonListener){
this.mActivity = activity;
this.mDataSource = dataSource;
layoutInflater = mActivity.getLayoutInflater();
this.clickDeleteButtonListener = clickDeleteButtonListener;
}
@Override
public int getCount() {
return mDataSource.size();
}
@Override
public String getItem(int position) {
return mDataSource.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null){
holder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.item_list_popup_window, null);
holder.tvTitle = (TextView) convertView.findViewById(R.id.text_title);
holder.btnDelete = (Button) convertView.findViewById(R.id.button_delete);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tvTitle.setText(getItem(position));
holder.btnDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clickDeleteButtonListener.onClickDeleteButton(position);
}
});
return convertView;
}
public class ViewHolder{
private TextView tvTitle;
private Button btnDelete;
}
public interface OnClickDeleteButtonListener{
void onClickDeleteButton(int position);
}
}
第三步, 您需要创建一个用于创建和展示 ListPopupWindow 的函数。
private void showListPopupWindow(View anchorView) {
final ListPopupWindow listPopupWindow = new ListPopupWindow(this);
listPopupWindow.setWidth(600);
List<String> sampleData = new ArrayList<>();
sampleData.add("A");
sampleData.add("B");
sampleData.add("CCCCCCCCCCCCCC");
sampleData.add("D");
sampleData.add("EEEEEEEEE");
listPopupWindow.setAnchorView(anchorView);
ListPopupWindowAdapter listPopupWindowAdapter = new ListPopupWindowAdapter(this, sampleData, new ListPopupWindowAdapter.OnClickDeleteButtonListener() {
@Override
public void onClickDeleteButton(int position) {
Toast.makeText(MainActivity.this, "Click delete " + position, Toast.LENGTH_SHORT).show();
listPopupWindow.dismiss();
}
});
listPopupWindow.setAdapter(listPopupWindowAdapter);
listPopupWindow.show();
}
最后, 你可以通过以下方式显示ListPopupWindow
showListPopupWindow(v);
例如,如果您希望在点击按钮时显示它
anyButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showListPopupWindow(v);
}
});

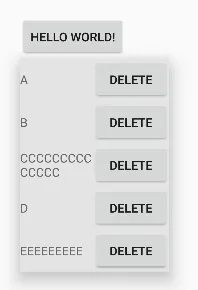
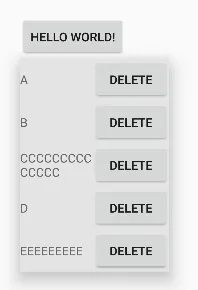
完整演示在这里

ListPopupWindow是由ListView支持的,几乎没有任何自定义选项。您可以在此处找到一个弹出窗口,它可以承载任何视图。只需调用setView(view)然后调用show()即可。 - natario