目标
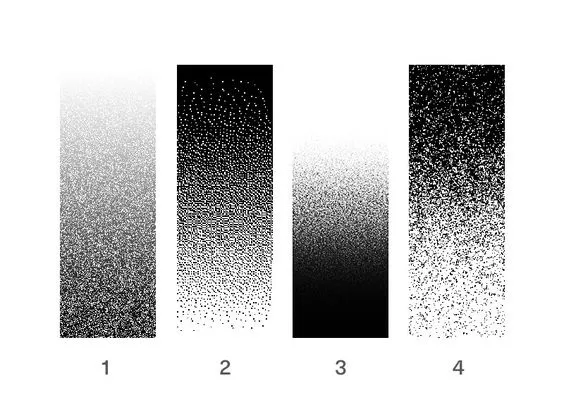
在插图和其他平面设计作品中,经常可以看到两种颜色之间的渐变效果,通过添加噪点/噪声来产生特殊的效果(尤其是示例3)。
我的研究表明,在Illustrator等软件中有许多解决方案可以实现这种效果,但我想使用p5js或vanilla js画布重新创建它。
我的尝试
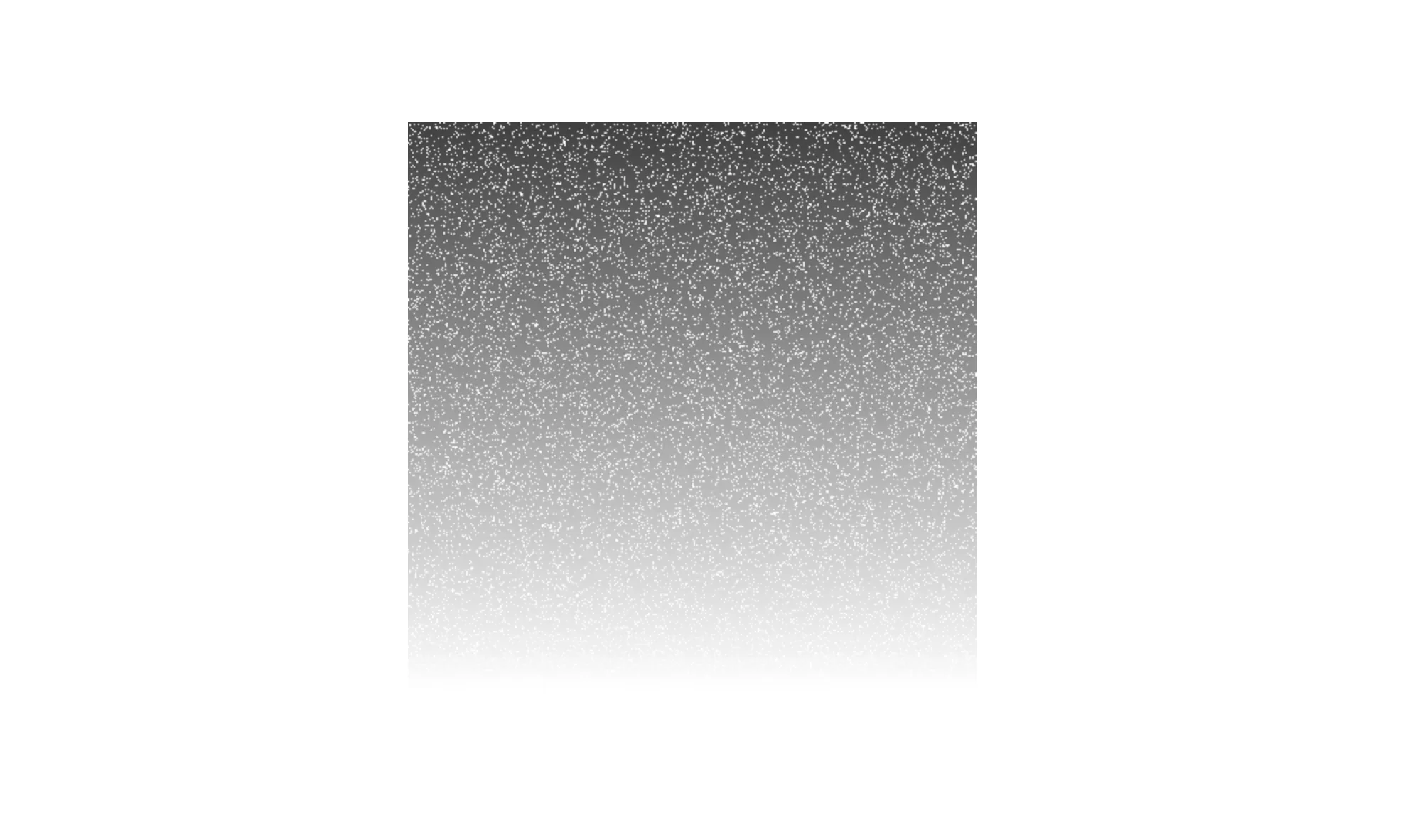
我已经尝试创建渐变并在其上使用像素数组设置特定颜色的随机噪声,但只能部分地达到所需效果:
function draw() {
setGradient(0, 0, width, height, color(0, 0, 0), color(255, 255 ,255));
setNoise();
}
function setNoise() {
loadPixels();
for (let x = 0; x < width; x++ ) {
for (let y = 0; y < height; y++ ) {
if (random(1) > 0.9) {
const index = (x + y * width) * 4;
pixels[index] = 255;
pixels[index + 1] = 255;
pixels[index + 2] = 255;
pixels[index + 3] = 255;
}
}
}
updatePixels();
}
function setGradient(x, y, w, h, c1, c2) {
noFill();
for (let i = y; i <= y + h; i++) {
let inter = map(i, y, y + h, 0, 1);
let c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x + w, i);
}
}
你觉得呢?这是正确的方法还是有更好/更简单的解决方案?