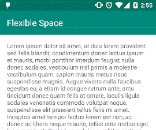
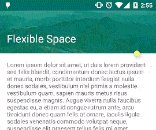
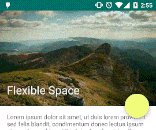
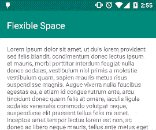
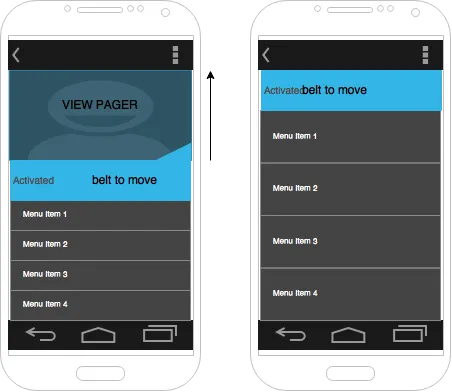
我想制作一个可折叠的工具栏,其中包含我的自定义布局。下面的图片展示了新发布的design.support库的使用。在img.1中,元素(ImageView)消失了。在我的项目中,我想让一个布局消失。 因为ViewPager在里面,它不能像图片那样被调整大小,它应该溶解在Toolbar背景中 - 应该变成透明的。
此外,我希望通过移动ToolbarFooter - 移动的带子 - 明亮蓝色的布局来打开/隐藏ToolbarLayout。所以展开/折叠不像img.1那样,相反它应该像状态栏一样工作,通过点击ToolbarFooter上的闪烁而向上和向下移动。
问题是我读了很多关于它的文章(带按钮折叠,内部布局),但我没有找到任何线索或实现。我不知道如何处理这个问题。 我想我的ViewPager和RelativeLayout(或其他)应该在工具栏之外。它们只需要占据工具栏视图的位置,就像这样:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<android.support.v7.widget.Toolbar
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_max_height"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/AppBarTheme">
<Button
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:layout_gravity="left|top"
android:gravity="center_vertical|left"
android:text="ToolbarTitle"
android:background="?android:attr/selectableItemBackground"
android:textAllCaps="false"/>
</android.support.v7.widget.Toolbar>
<net.android.app.views.ViewPagerToolbar
android:id="@+id/calendar_viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="?attr/actionBarSize"/>
<RelativeLayout
android:id="@+id/toolbar_footer"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:layout_alignParentTop="false"
android:layout_alignBottom="@+id/app_bar">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="8dp"
android:text="@string/belt_to_move"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="@string/belt_to_move"/>
</RelativeLayout>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/app_bar">
<android.support.v4.view.ViewPager
android:id="@+id/vp_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"/>
现在有人能告诉我应该使用哪个组件吗?支持库提供了CoordinateLayout、CollapsedToolbar和Appbar。按照标准方法,可以使用RelativeLayout或FrameLayout来重叠视图。那么,你们建议我用什么方法来解决这个问题呢?
更新:
最终我找到了解决方案。不是CollapsingToolbar,而是ViewDragHelper。我遵循的解决方案:博客,GitHub项目,YouTube解释。