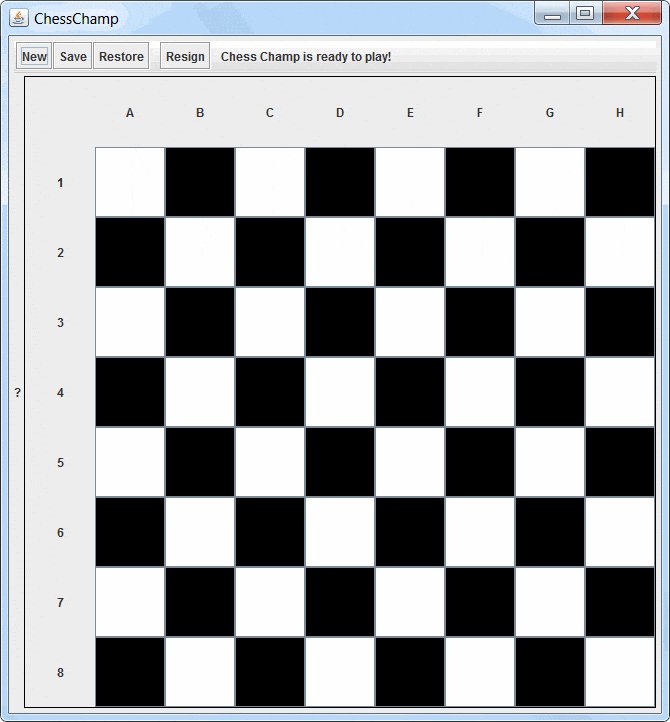
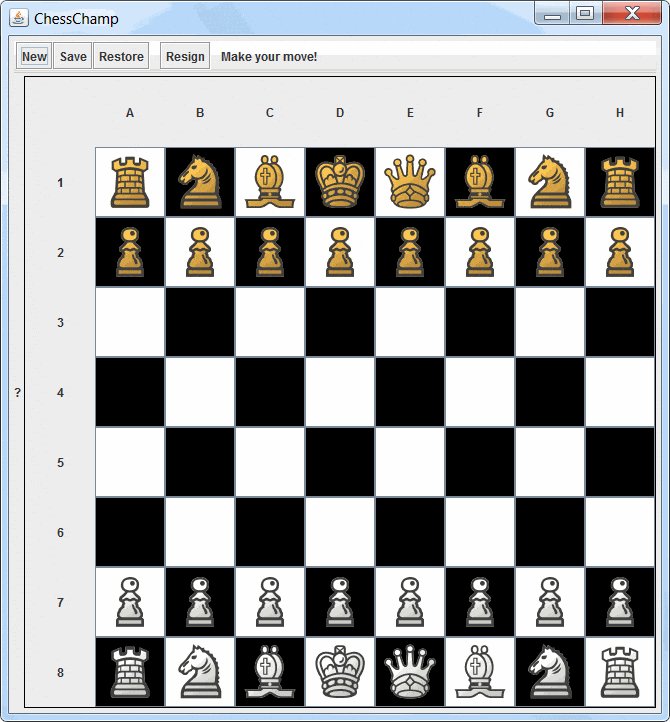
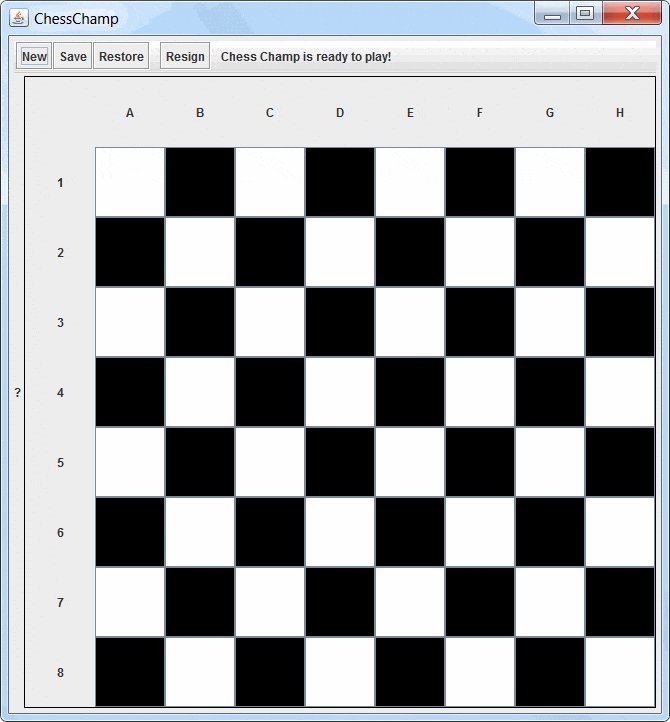
我在一个JPanel中使用GridLayout(8,8)作为布局管理器,实现了一个简单的国际象棋棋盘。
我尝试添加用于显示棋盘列名和行号的面板。
目前,我创建了另一个面板,使用BorderLayout作为布局管理器,并在该面板中将棋盘添加到BorderLayout.CENTER。在棋盘本身旁边,我添加了一个使用GridLayout(0,8)的面板,在BorderLayout.SOUTH中添加了一个使用GridLayout(8,0)的面板。由于左侧JPanel中的行数与棋盘中的行数匹配,因此行号完美地放置在了棋盘旁边,但是位于棋盘下方的JPanel中的列名(A、B、C、D、E、F、G、H)位置不正确,因为在BorderLayout.WEST中有一个JPanel。
我应该怎么做才能制作出带有侧边面板以显示棋盘数字/名称的适当国际象棋棋盘呢?
我已经尝试将南面板的布局设置为GridLayout(0,9),并将第一个字段留空,但是左侧面板的宽度与棋盘中的每个字段不相等,因此这不是一个好的解决方法。