我在webpack方面真是个新手,所以不确定我是否做错了什么,我希望使用uikit和less来搭配webpack,我已经安装了相应的加载器,如url-loader、file-loader、less-loader
并将它们引入webpack配置中。
loaders: [{
test: /\.jsx?$/,
loaders: ['react-hot', 'babel'],
include: path.join(__dirname, 'scripts')
},
{
test: /\.less$/,
loader: 'style!css!less'
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "url-loader?limit=10000&minetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "file-loader"
},
{
test: /\.jpe?g$|\.gif$|\.png$|\.wav$|\.mp3$/,
loader: "file-loader"
}
/*, <----I ALSO TRY WITH THIS CONFIG....
{ test: /\.woff$/, loader: "url-loader?prefix=font/&limit=5000&mimetype=application/font-woff" },
{ test: /\.ttf$/, loader: "file-loader" },
{ test: /\.eot$/, loader: "file-loader" },
{ test: /\.svg$/, loader: "file-loader" }*/
我在js文件的入口点中包含了我的less文件
require("!css!less!../less/main.less")
我的less文件如下:
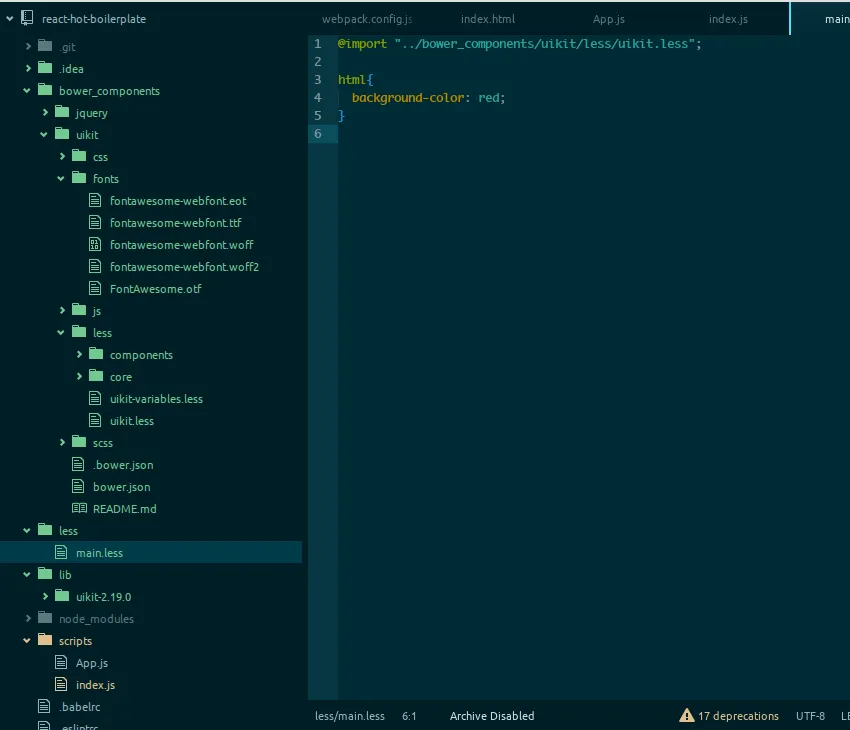
@import "../bower_components/uikit/less/uikit.less";
html { background-color: red; }
目录结构
当我尝试运行时,控制台显示如下:
ERROR in ./~/css-loader!./~/less-loader!./less/main.less
Module not found: Error: Cannot resolve 'file' or 'directory' ../bower_components/uikit/less/fonts/fontawesome-webfont.eot in /home/yo/Downloads/proj/scalaPROJ/activatorPRJ/finatra-seed/react-hot-boilerplate/less
@ ./~/css-loader!./~/less-loader!./less/main.less 6:77369-77440 6:77463-77534
ERROR in ./~/css-loader!./~/less-loader!./less/main.less
Module not found: Error: Cannot resolve 'file' or 'directory' ../bower_components/uikit/less/fonts/fontawesome-webfont.woff2 in /home/yo/Downloads/proj/scalaPROJ/activatorPRJ/finatra-seed/react-hot-boilerplate/less
@ ./~/css-loader!./~/less-loader!./less/main.less 6:77586-77659
ERROR in ./~/css-loader!./~/less-loader!./less/main.less
Module not found: Error: Cannot resolve 'file' or 'directory' ../bower_components/uikit/less/fonts/fontawesome-webfont.woff in /home/yo/Downloads/proj/scalaPROJ/activatorPRJ/finatra-seed/react-hot-boilerplate/less
@ ./~/css-loader!./~/less-loader!./less/main.less 6:77690-77762
ERROR in ./~/css-loader!./~/less-loader!./less/main.less
Module not found: Error: Cannot resolve 'file' or 'directory' ../bower_components/uikit/less/fonts/fontawesome-webfont.ttf in /home/yo/Downloads/proj/scalaPROJ/activatorPRJ/finatra-seed/react-hot-boilerplate/less
@ ./~/css-loader!./~/less-loader!./less/main.less 6:77794-77865
webpack: bundle is now VALID.
希望错误对您来说更加清晰,这可以帮助我,非常感谢。