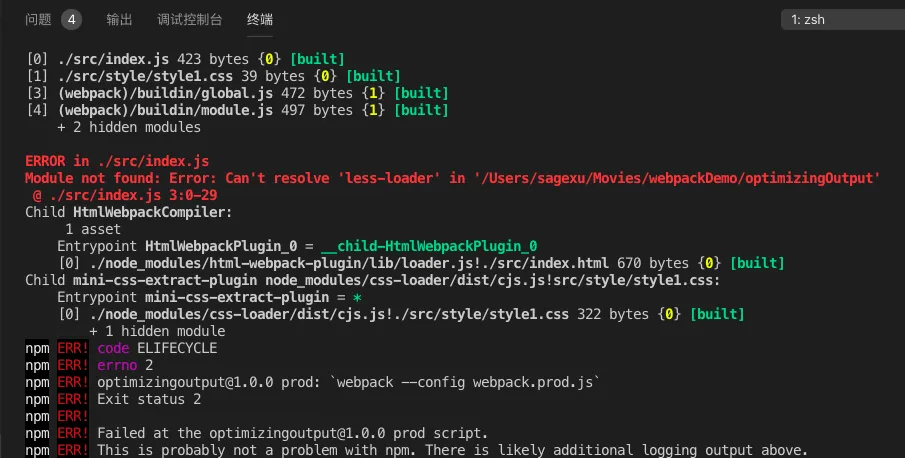
我正在尝试在webpack中使用less loader,但出现了问题 - 我已经本地安装了less loader,但是当我尝试在终端中使用webpack命令编译所有内容时,它会输出错误信息:“ERROR in Cannot find module 'less'”。在我的入口点中,我需要引入一些less文件。
require("./less_components/style.less");
以下是我的webpack.config文件
module.exports = {
entry: "./entry.js",
output: {
path: "./build",
filename: "./bundle.js"
},
module: {
loaders: [
{test: /\.js$/, exlude: /node_modules/, loader: "babel-loader"},
{test: /\.less$/, loader: "style!css!less"}
]
}
}
发生了什么问题,我该怎么修复它?

less-loader吗? - Sean Larkin