1个回答
13
所以为了重现你的例子,这里有一些快速概念示例替代方案。然而,你可以通过多种不同的方式达到相同的效果,但至少在这里有几种选择...
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Border">
<Setter Property="BorderBrush" Value="#570000FF"/>
<Setter Property="BorderThickness" Value="10"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="100"/>
<Setter Property="Margin" Value="10"/>
</Style>
<Style TargetType="Rectangle">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
</StackPanel.Resources>
<Border>
<Rectangle/>
</Border>
<Border>
<Rectangle Margin="-5"/>
</Border>
<Border BorderBrush="Black" BorderThickness="1">
<Rectangle Stroke="#570000FF" StrokeThickness="10"/>
</Border>
</StackPanel>
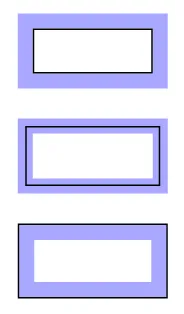
结果:
希望这能帮到你,祝好。
- Chris W.
3
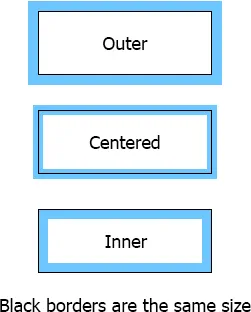
也许这是同一件事情,但在我的例子中,黑线在所有示例中都是相同的,而蓝色是边框。原理是相同的吗?我对WPF非常陌生,所以这可能是一个愚蠢的问题... 非常感谢! - Michael Haddad
@Sipo,你用什么作为比较基础?你的每个例子实际上都有两个边框,因为在我遇到的任何情况下,细线和粗线都不会相同,除非是在Adobe Illustrator中制作轮廓路径。例如,如果你做了
border: blue 10px solid;的CSS等效样式,你也不能期望在任何地方出现细黑线。 - Chris W.尝试了您的示例后,我成功地将它们用于我的目的。非常感谢!此外,这个想法来自于Adobe Photoshop中图层混合选项中的描边效果。 :) - Michael Haddad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


Border目前不支持该功能。 - Chris W.