
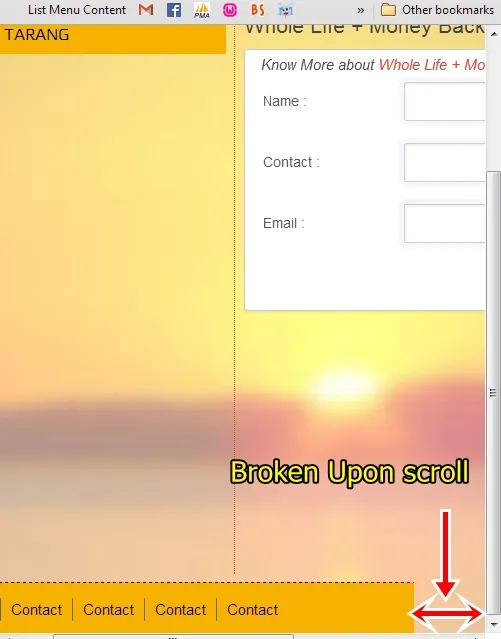
当我将窗口滚动到水平位置时,页眉和页脚会发生错误。
请使用CSS帮助解决此问题。
您可以在此处检查实时演示 http://yeszindagi.com/
body {
font-family: Arial, Helvetica, sans-serif;
font-size:1.3em;
min-height:100%;
}
.containerMain {
min-height:100%;
width: 100%;
}
.full {
width:100%;
}
.fixed {
width:900px;
}
.footer {
border-top:1px dashed #000;
margin-top:5px;
height:50px;
background-color:#F7B200;
bottom:0px;
position:relative;
}
Sorry, I need the content that you want me to translate.
<div class="containerMain">
....
.....
.........
<div class="full footer clear ">
<div class="fixed center">
<div class="left">
<ul class="links">
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="social right">
<a href="#" target="_blank" title="Facebook"><span class="facebook-mini"></span></a>
<a href="#" target="_blank"><span class="twitter-mini" title="Twitter"></span></a>
<a href="#" target="_blank"><span class="pinterest-mini" title="Youtube"></span></a>
<a href="#" target="_blank"><span class="linkedin-mini" title="Linkedin"></span></a>
</div>
</div>
</div>
</div>