问题


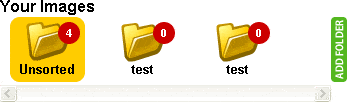
我需要让内容在X轴上滚动,而不是在Y轴上下滚动。
HTML
我知道这个格式很糟糕,但它是动态生成的,没有空格。
<div class="folderWrapper" id="folderContainer"><div class="folderBox ui-droppable folderBoxSel" onclick="folderSelected(0)" id="fBox0"><div class="counter" id="fCount0">4</div><div class="folderName">Unsorted</div></div><div class="folderBox ui-droppable" onclick="folderSelected(1)" id="fBox1"><div class="counter" id="fCount1">0</div><div class="folderName">test</div></div><div class="folderBox" onclick="folderSelected(1)" id="fBox1"><div class="counter" id="fCount1">0</div><div class="folderName">test</div></div><div class="folderBox" onclick="folderSelected(1)" id="fBox1"><div class="counter" id="fCount1">0</div><div class="folderName">test</div></div><div class="folderBox" onclick="folderSelected(1)" id="fBox1"><div class="counter" id="fCount1">0</div><div class="folderName">test</div></div><div class="folderBox" onclick="folderSelected(1)" id="fBox1"><div class="counter" id="fCount1">0</div><div class="folderName">test</div></div></div>
使用一个文件夹内框架,格式化得很好:
<div class="folderWrapper" id="folderContainer">
<div class="folderBox ui-droppable folderBoxSel" onclick="folderSelected(0)" id="fBox0">
<div class="counter" id="fCount0">4</div>
<div class="folderName">Unsorted</div>
</div>
</div>
CSS
.folderWrapper{
overflow-x:scroll;
overflow-y:hidden;
height:85px;
white-space:nowrap;
margin-bottom:5px;
}
.folderBox{
float:left;
background-image:url(../images/artworking/folder.png);
background-position:center top;
background-repeat:no-repeat;
width:85px;
height:55px;
position:relative;
padding:5px;
z-index:4;
white-space:nowrap;
}
.folderBox:hover{
cursor: pointer;
}
如果有人能帮忙,感谢!
编辑
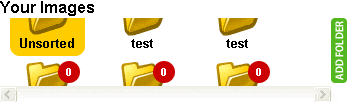
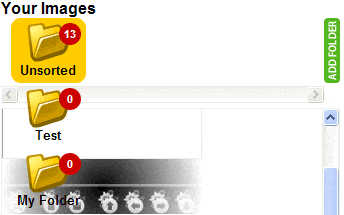
Bazzz的答案在除IE兼容模式外的所有浏览器中都有效(不幸的是它必须兼容),在IE兼容模式下会出现以下情况:

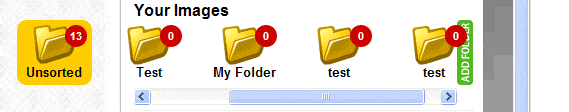
使用IE hack后:

inline-block。如果您需要在 IE 7 及更早版本中使用,可以使用float:left,但是您必须为 folderWrapper 定义一个宽度,以便浮动元素不会移到下一行。如果文件夹数量不是静态的,则提供此宽度并不容易。或者,您可以将 folderBox 设为span而不是div,我不确定这是否会产生正确的结果,但值得一试。 - Bazzzoverflow-x和overflow-y。我相信overflow是支持的,但这可能会导致水平和垂直滚动条同时出现。 - Bazzz