我想为我的网页应用程序创建一个搜索功能。
以下是在Firefox和IE上的外观,没有奇怪的边框
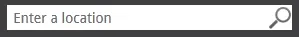
Firefox

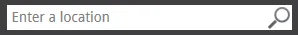
IE

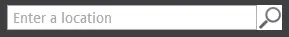
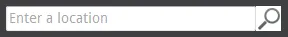
以下是在Chrome和Safari上的外观,输入元素周围有奇怪的边框
Chrome

Safari

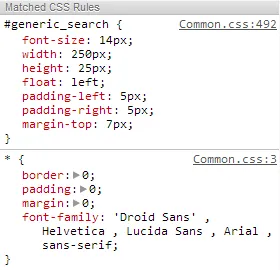
这是我的HTML和CSS代码
<input type="search" id="generic_search" onkeypress="return runScript(event)" />
<input type="button" id="generic_search_button" />
所有元素都已应用了 border:0。

#generic_search
{
font-size: 14px;
width: 250px;
height: 25px;
float: left;
padding-left: 5px;
padding-right: 5px;
margin-top: 7px;
}
#generic_search_button
{
float: left;
width: 25px;
height: 25px;
margin-top: 7px;
cursor: pointer;
background-color: White;
background-image: url(/Images/search.png);
background-repeat: no-repeat;
background-position: center center;
}
border: none应用于#generic_search吗?你也可以尝试border-color: transparent,但如果边框被显示出来,它仍然会占据空间。 - esycatborder: 0应该足够了,但如果不行的话,也许按钮的浏览器默认样式会干扰。你尝试过将appearance设置为none吗(例如-webkit-appearance: none)? - Murray Rowan-webkit-appearance: none很好用! - Timeless