我正在使用webkit-transform的旋转和倾斜来制作六边形网格。在我的笔记本电脑上,它在Chrome浏览器中运行良好,但在Safari浏览器中或使用手机上的Chrome应用程序查看网站时无法正常工作。
以下是CSS和HTML代码,请尝试使用代码片段:
.hexIn-1 {
display: block;
width: 100%;
height: 100%;
background-color: #252839;
color: #ffffff;
overflow: hidden;
-webkit-transform: skew(0deg, -30deg) rotate(60deg);
-ms-transform: skew(0deg, -30deg) rotate(60deg);
-moz-transform: skew(0deg, -30deg) rotate(60deg);
-o-transform: skew(0deg, -30deg) rotate(60deg);
transform: skew(0deg, -30deg) rotate(60deg);
-webkit-transition: all 0.35s ease-in;
-ms-transition: all 0.35s ease-in;
-moz-transition: all 0.35s ease-in;
-o-transition: all 0.35s ease-in;
transition: all 0.35s ease-in;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}<a class="hexIn-1" href="/site/laefleif/about" target="_self">
<h1> about </h1>
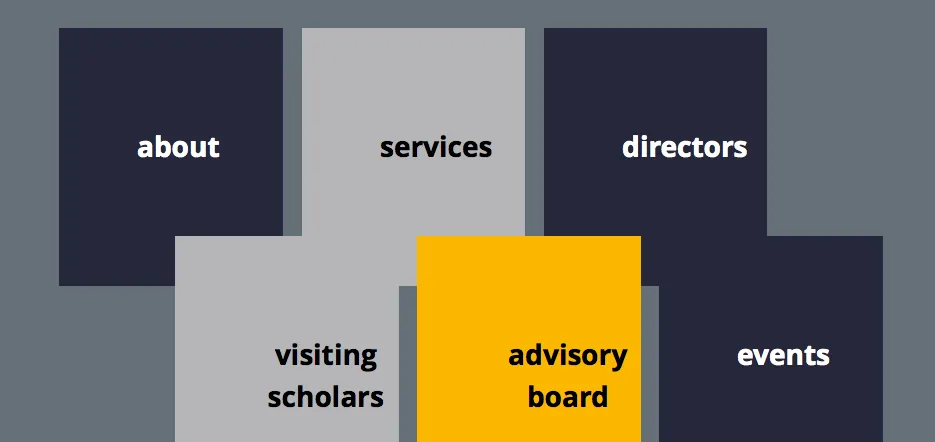
</a> 这是在我的电脑上使用Safari浏览器的样子:
这是在我的电脑上使用Safari浏览器的样子:
 我在这里搜索了很多相关内容,但是所有我发现的都没有起作用。希望能得到帮助!
我在这里搜索了很多相关内容,但是所有我发现的都没有起作用。希望能得到帮助!