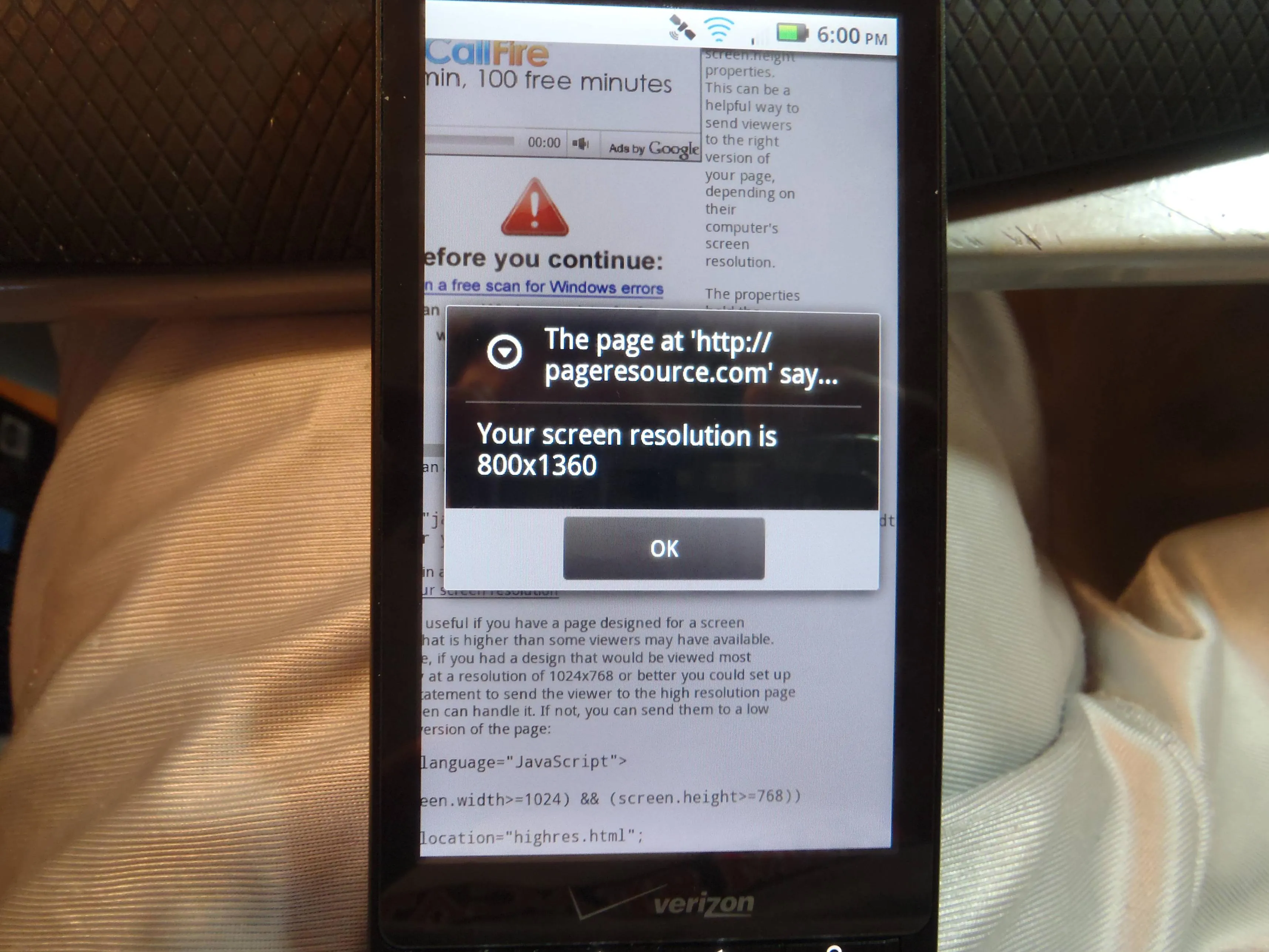
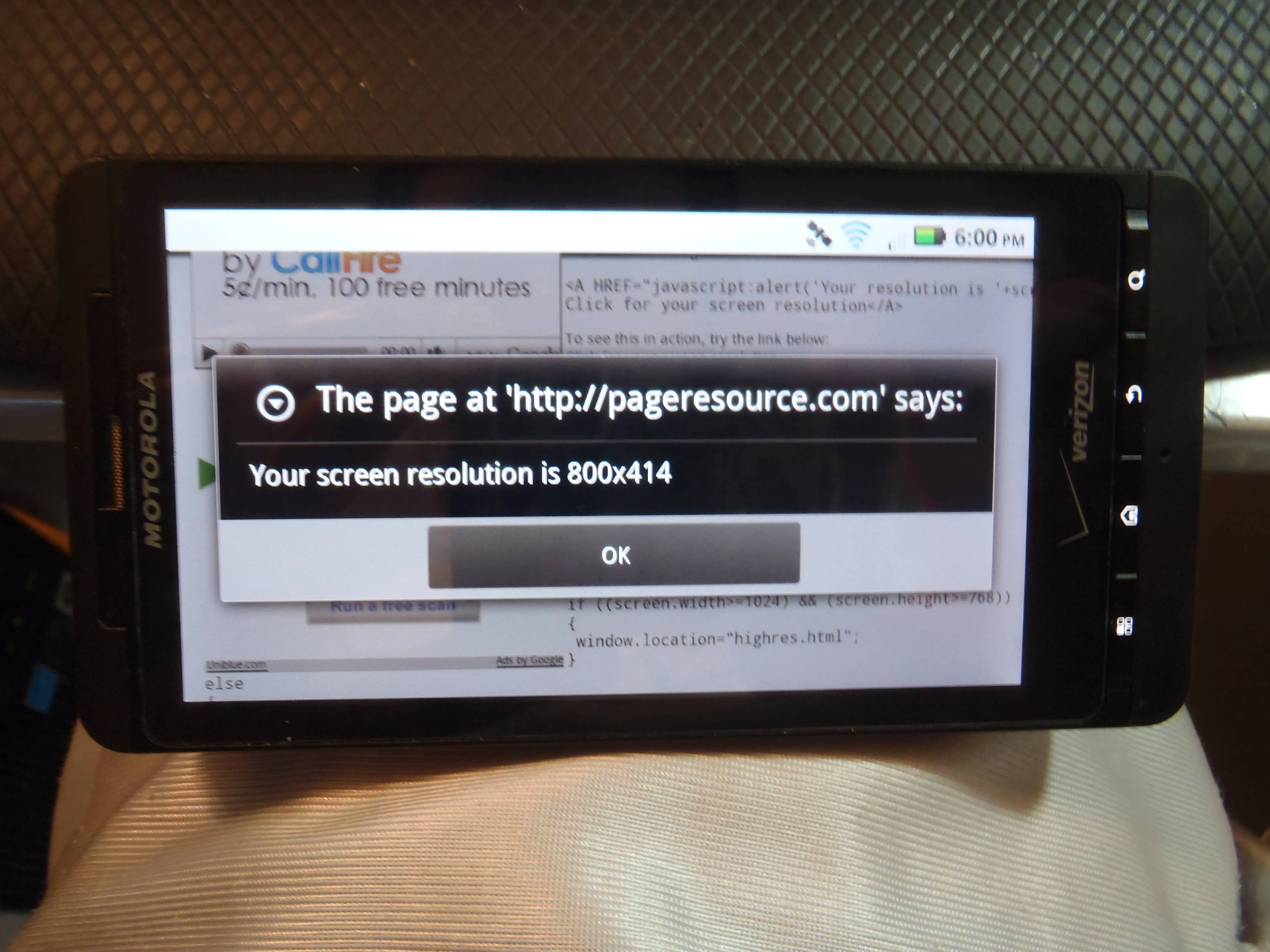
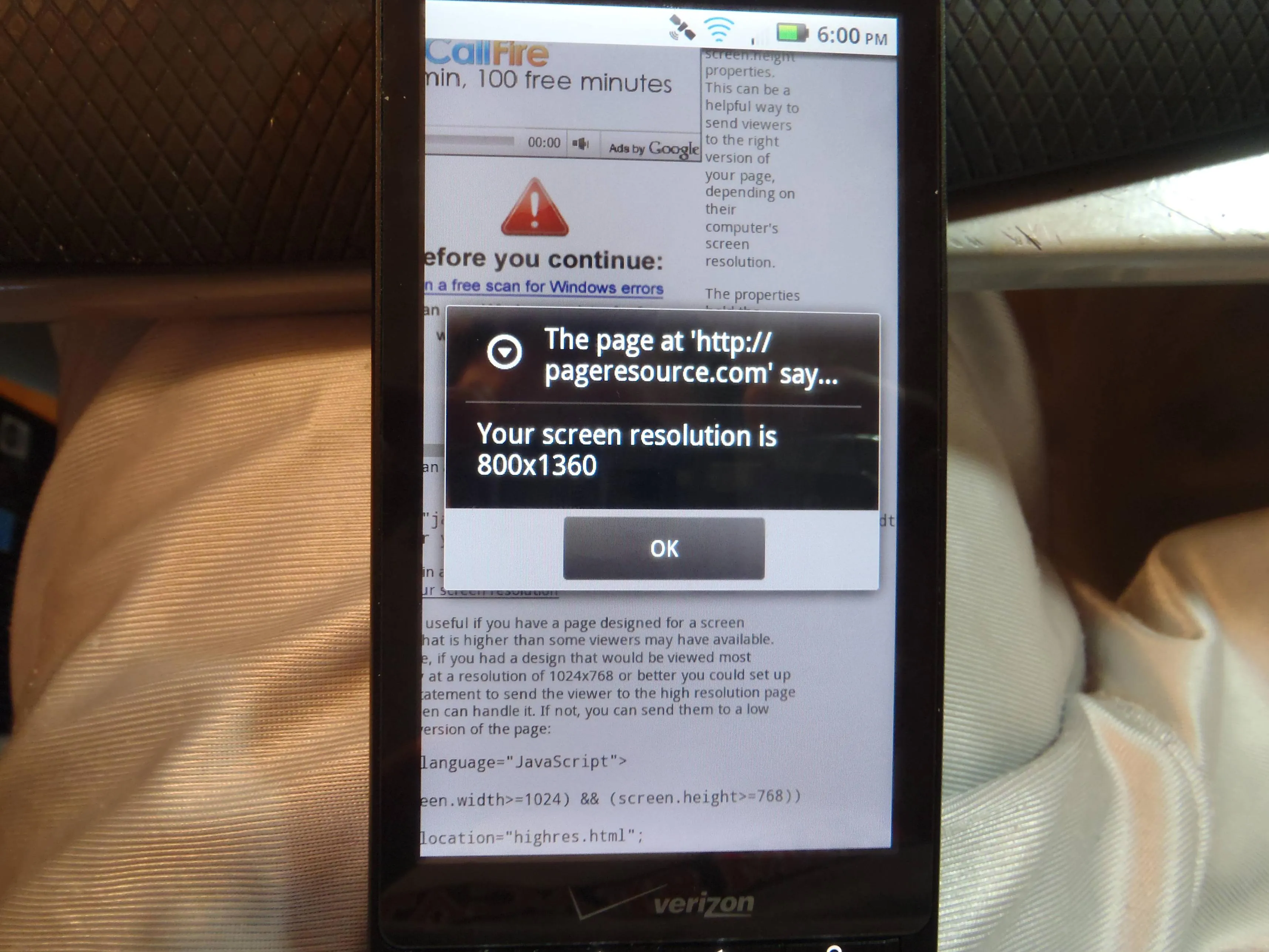
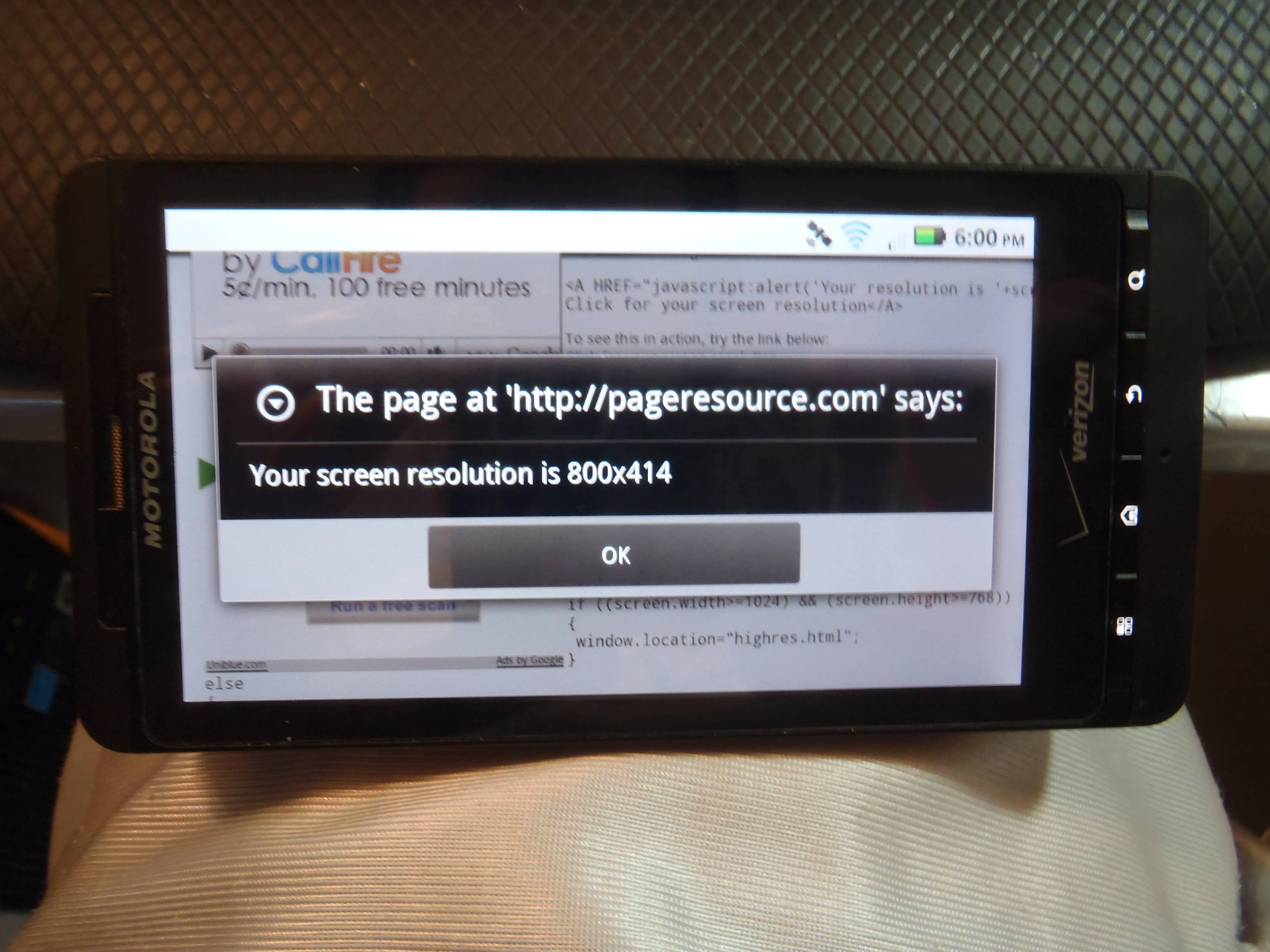
这里有同一部安卓手机的两张图片,一张是竖屏模式,另一张是横屏模式。

 难道一个分辨率不应该与另一个相反吗?也就是说,如果其中一个是800x1360,则另一个应该是1360x800吗?这是怎么回事?如果我在我的iPod Touch上尝试同样的事情,无论方向如何,它都会报告相同的分辨率。此外,在安卓手机上,当您缩放和滚动页面时,分辨率似乎会改变。
难道一个分辨率不应该与另一个相反吗?也就是说,如果其中一个是800x1360,则另一个应该是1360x800吗?这是怎么回事?如果我在我的iPod Touch上尝试同样的事情,无论方向如何,它都会报告相同的分辨率。此外,在安卓手机上,当您缩放和滚动页面时,分辨率似乎会改变。
我试图弄清楚如何处理CSS中安卓手机的“报告”分辨率,但在知道它报告的确切分辨率之前,我无法做到这一点。 :(

 难道一个分辨率不应该与另一个相反吗?也就是说,如果其中一个是800x1360,则另一个应该是1360x800吗?这是怎么回事?如果我在我的iPod Touch上尝试同样的事情,无论方向如何,它都会报告相同的分辨率。此外,在安卓手机上,当您缩放和滚动页面时,分辨率似乎会改变。
难道一个分辨率不应该与另一个相反吗?也就是说,如果其中一个是800x1360,则另一个应该是1360x800吗?这是怎么回事?如果我在我的iPod Touch上尝试同样的事情,无论方向如何,它都会报告相同的分辨率。此外,在安卓手机上,当您缩放和滚动页面时,分辨率似乎会改变。我试图弄清楚如何处理CSS中安卓手机的“报告”分辨率,但在知道它报告的确切分辨率之前,我无法做到这一点。 :(