全部
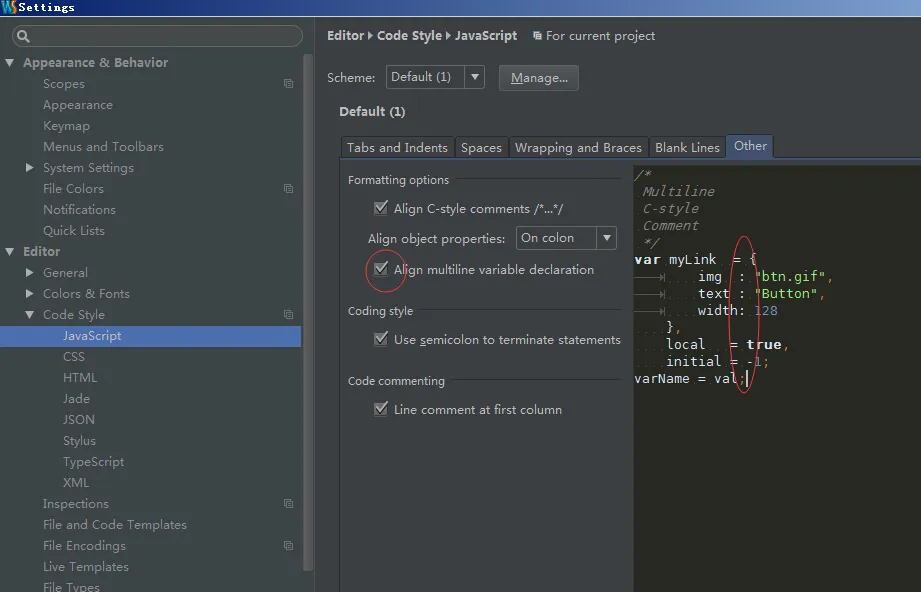
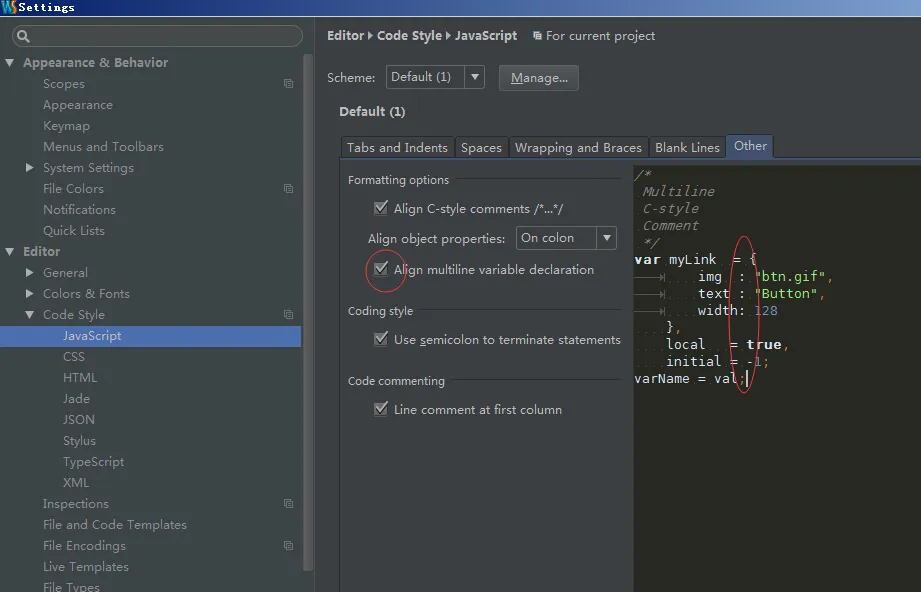
当我像这样配置我的Webstorm9设置时,右侧的示例代码对齐了等号:

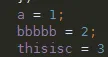
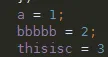
但是,当我在编辑器中格式化JavaScript代码时,它没有起作用,仍然显示:

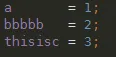
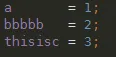
而我想要的是等号对齐:

有人能看看吗?
-------编辑------
也许我误解了选中的选项,但我将示例代码复制到编辑器中,然后重新格式化它,结果很糟糕..

全部
当我像这样配置我的Webstorm9设置时,右侧的示例代码对齐了等号:

但是,当我在编辑器中格式化JavaScript代码时,它没有起作用,仍然显示:

而我想要的是等号对齐:

有人能看看吗?
-------编辑------
也许我误解了选中的选项,但我将示例代码复制到编辑器中,然后重新格式化它,结果很糟糕..

进入设置(Settings)> 编辑器(Editor)> 代码样式(Code Style)> JavaScript
转到“其他”选项卡,勾选“对齐多个变量语句和赋值语句”,然后点击“确定”(Ok)。
点击菜单栏中的“代码”(Code),然后选择“重新格式化代码”(Reformat code)(快捷键为Ctrl + Alt + L)
WebStorm 2017.3更新说明
从版本2017.3开始,代码风格 > JavaScript中的其他选项卡已被移除。
现在,在换行和括号选项卡下(向下滚动到底部),您有几个对齐选项:

我花了一些时间才弄清楚这一点,希望这可以帮助您。
对齐多行变量声明
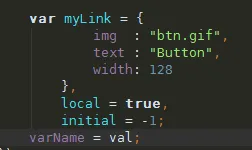
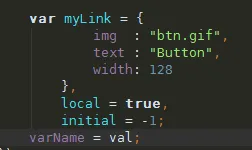
(强调是我的)而示例代码显示:
var myLink = {
....
},
local = true,
initial = -1;
此选项仅对多行变量声明中的等号进行对齐,而不是像您代码中一样一堆单行变量声明。
如果要自动对齐它们,则需要更改您的代码为
a = 1,
bbbbb = 2,
thisisc = 3;
var,因为WebStorm将假定a=1是对全局变量的引用,而不是变量定义。Code->Reformat Code...,或按下Ctrl + Alt + L来重新格式化您的代码。