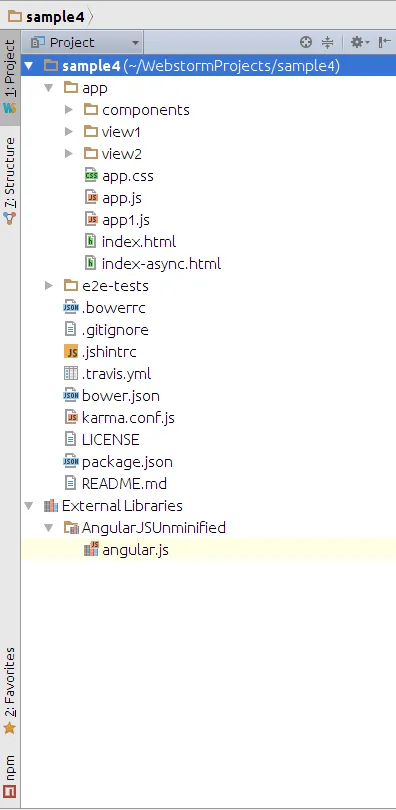
我创建了一个新项目,并在WebStorm中选择了“Angular JS”作为项目类型。
现在,像这样,WebStorm已经为我创建了一个项目: 我已将angular.js作为依赖的javascript库添加进来。
当我打开
该代码引用了位于名为bower_components的文件夹中的angular js文件,但是WebStorm没有自动创建任何此类文件夹。因此,当我创建名为
现在,像这样,WebStorm已经为我创建了一个项目: 我已将angular.js作为依赖的javascript库添加进来。
当我打开
index.html文件时,它包含以下代码: <!-- In production use:
<script src="//ajax.googleapis.com/ajax/libs/angularjs/x.x.x/angular.min.js"></script>
-->
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="app.js"></script>
<script src="view1/view1.js"></script>
<script src="view2/view2.js"></script>
<script src="components/version/version.js"></script>
<script src="components/version/version-directive.js"></script>
<script src="components/version/interpolate-filter.js"></script>
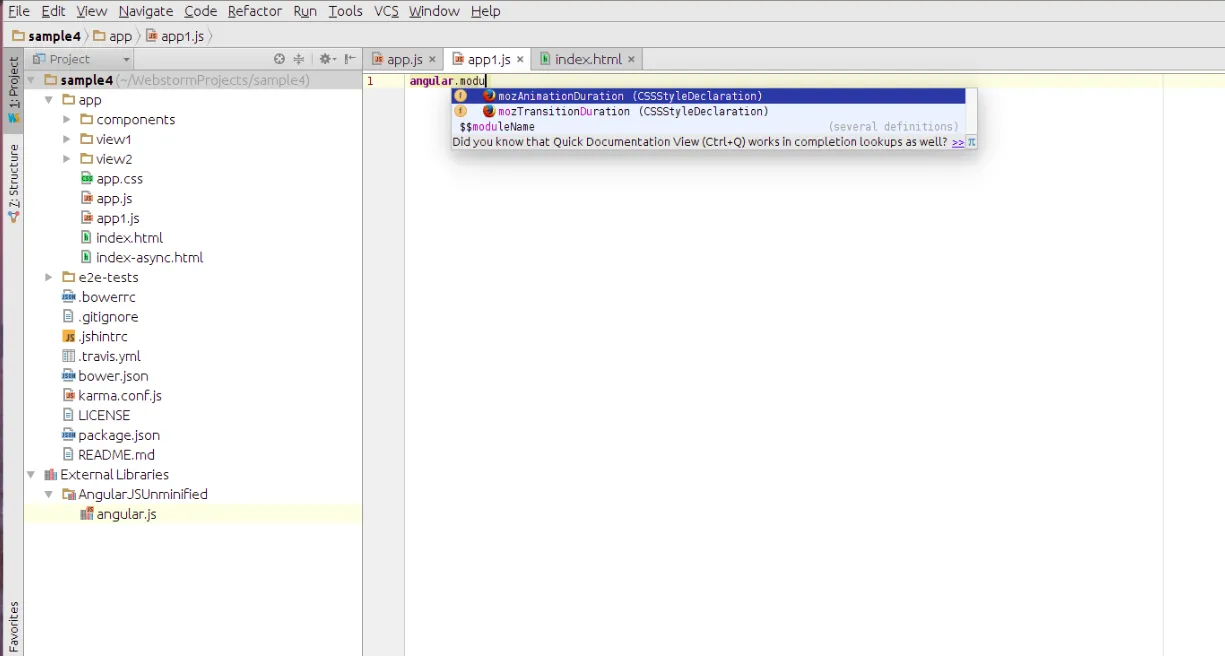
该代码引用了位于名为bower_components的文件夹中的angular js文件,但是WebStorm没有自动创建任何此类文件夹。因此,当我创建名为
app1.js的文件并尝试编写一些angular js代码时,自动完成根本不起作用。
如何在WebStorm中正确创建Angular JS项目?
之前我尝试创建一个简单的项目而不是Angular JS项目,但仍然遇到了自动完成的问题。有关详细信息,请参见此帖子:如何在WebStorm中创建一个简单的Angular JS项目。
更新:
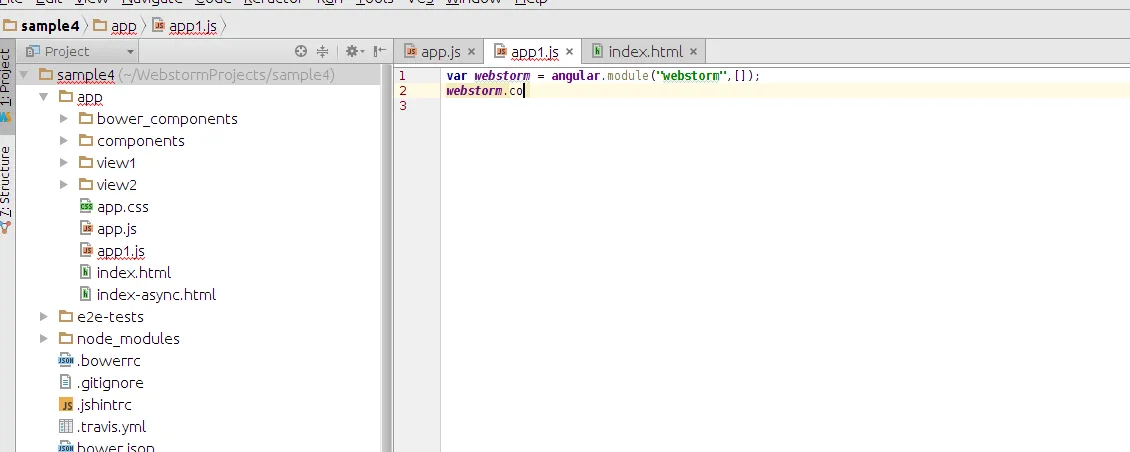
感谢Daniel,现在bower组件的问题已经解决。但是当我尝试为代码webstorm.controller做自动完成时,自动完成仍然无法正常工作。请参见下面的屏幕截图,我该如何解决这个问题?



- 安装 node(https://nodejs.org/en/download/package-manager/#debian-and-ubuntu-based-linux-distributions)
- 运行 'npm install -g bower'
- 在项目目录中运行 'npm install'
- 在项目目录中运行 'bower install'
- dsgriffinnode js和bower。但是自动完成功能仍然无法正常工作,你能否告诉我是否需要进行其他设置?对于angular.module的自动完成已经可以使用,但是当我开始访问控制器时,就没有自动完成选项了。 - learnerbower install。 - Alexander Elgin