我正在尝试为
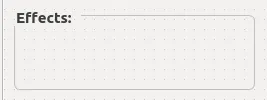
使用以下样式表,如果我删除“left”这个词,我会得到下面的图片(第二张图片):
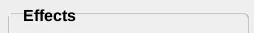
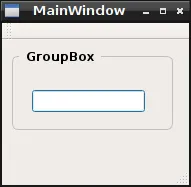
它看起来几乎正确——但边框现在穿过了标题。 我该如何移动GroupBox的标题,使其仍在左侧但超出框曲率,并使曲率保持可见,就像设计中一样?
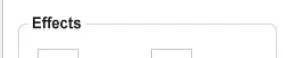
QGroupBox设置样式,以满足特定的设计要求:
注意 - 顶部的组标题应该在左侧,但要超过框曲率。使用以下样式表,如果我删除“left”这个词,我会得到下面的图片(第二张图片):
QGroupBox {
font: bold;
border: 1px solid silver;
border-radius: 6px;
margin-top: 6px;
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top left; // for second image: top;
padding: 0 2px 0 2px;
}
所以,看起来我想要的是subcontrol-position: top left;,但需要加上偏移量。我在任何地方都找不到它。
添加填充会擦除该行,因此这不是我想要的。
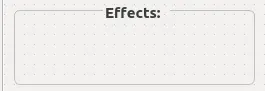
刚刚我找到了一个选项 - subcontrol-origin:的另一个选项:
QGroupBox::title {
subcontrol-origin: padding;
subcontrol-position: top left;
padding: -16 12px 0 12px;
}
它看起来几乎正确——但边框现在穿过了标题。 我该如何移动GroupBox的标题,使其仍在左侧但超出框曲率,并使曲率保持可见,就像设计中一样?





font-size应该添加到QGroupBox中,但是是的,我认为你需要重新计算margin-top的值。我在这里有一个示例。 - Tarod