在搜索了一段时间后,我发现设置GroupBox可见边框的方法是使用StyleSheet属性。我添加了:
border: 2px solid gray;
但是还有一些问题。
1)GroupBox内的所有内容也会继承这个设置!
2)边框在标题附近有一个小洞/缺口。
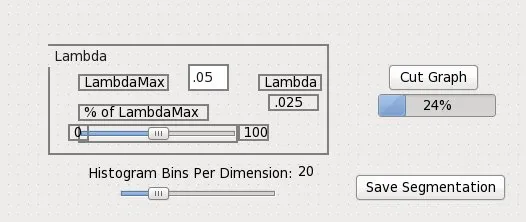
这是我所说的内容的图片:

有人知道如何正确地做到这一点吗?
谢谢,
大卫
第一个问题很简单。当您向控件添加样式表时,它会自动将样式传播到所有子小部件。但是,您可以通过几种方式限制样式表的使用。您可以指定要应用样式表的控件类型。例如:
QGroupBox {
border: 2px solid gray;
border-radius: 3px;
}
这个样式表只会应用于组框中。然而,如果您在该组框内放置第二个组框,则该样式也会传播到第二个组框中。这可能是好事或坏事。
另一种方法是针对您正在应用样式的小部件明确指定其对象名称。例如:
QGroupBox#MyGroupBox {
border: 2px solid gray;
border-radius: 3px;
}
这将仅将样式应用于对象名称为 MyGroupBox 的组合框。
至于空格,它是因为标题被绘制在边框上方而发生的。您还可以在样式表中添加一个部分来更改组合框标题。这包括将其背景设置为透明,并将标题移动到您需要的位置。
例如:这将把您的标题设置为组合框顶部左侧,紧贴在边框内,没有间隙。
QGroupBox::title {
background-color: transparent;
subcontrol-position: top left; /* position at the top left*/
padding:2 13px;
}
这对我在Qt 5.1上有效。
qApp->setStyleSheet("QGroupBox { border: 1px solid gray;}");