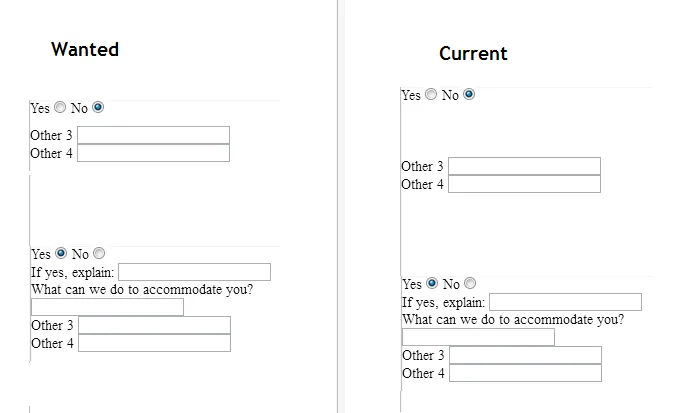
这里是根据单选按钮选择来显示输入字段的代码,如下所示:
SCRIPT
<script type="text/javascript">
function yesnoCheck() {
if (document.getElementById('yesCheck').checked) {
document.getElementById('ifYes').style.visibility = 'visible';
} else {
document.getElementById('ifYes').style.visibility = 'hidden';
}
</script>
HTML
Yes
<input type="radio" onclick="javascript:yesnoCheck();" name="yesno" id="yesCheck"/>No
<input type="radio" onclick="javascript:yesnoCheck();" name="yesno" id="noCheck"/>
<br>
<div id="ifYes" style="visibility:hidden">If yes, explain:
<input type='text' id='yes' name='yes'/>
<br>What can we do to accommodate you?
<input type='text' id='acc' name='acc'/>
</div>
other 3
<input type='text' id='other3' name='other3'>
<br>
other 4
<input type='text' id='other4' name='other4'>
<br>