我知道这是一个重复的问题,但我无法使其运行。我尝试了在SO和谷歌上找到的所有解决方案...
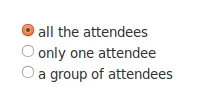
我在页面中有一个单选按钮表单。我想要的是,当用户选择“仅一个与会者”选项时,只有为此选项显示文本字段。如果用户选择其他选项,则它会消失。

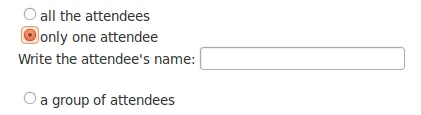
一旦用户选择了“仅一个”选项,文本框就会出现。

我一直在尝试使用JavaScript。我使用了这段代码
<script>
$(document).ready(function()
$("#send_to_one").hide();
$("input:radio[name="people"]").change(function(){
if(this.checked){
if(this.value =='one'){
$("#send_to_one").show()
}else{
$("#send_to_one").hide();
}
}
}
});
</script>
表单的代码为:
<div id="send_to">
<input type="radio" id="send_poll" name="people" value="all" checked="checked">all the attendees</br>
<input type="radio" id="send_poll" name="people" value="one" >only one attendee<br/>
<div id="send_to_one">
<label>Write the attendee's name: </label><input type="text" id="attendeename"><br/><br/>
</div>
<input type="radio" id="send_poll" name="people" value="group">a group of attendees</br>
</div>
我已经检查了javascript文件是否被加载。我也尝试把javascript代码放在包含表单的html.erb文件中,在一个单独的.js文件中以及application.htm.erb的<head></head>部分中,但是没有成功。我需要把每个代码部分放在哪里才能使其正常工作?
使用Rails 3.0.4,Ruby 1.8.9。我还在使用jQuery。
</br>不等于<br />,<input>不等于<input />。 - Roko C. Buljan$("input:radio[name="people"]").应该是$("input:radio[name='people']").- DVM