我无法想出一些能够完成我尝试创建的东西的CSS样式,因此在这里我尝试使用表格。我有一个
容器,其中包含两个元素:
- 文本输入框 (
<input type='text' />) - 按钮 (
<input type='button' />)
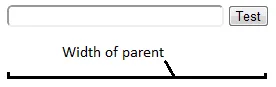
我希望该按钮靠右对齐(我没有为其设置固定宽度,但我很容易就可以实现)。文本输入框应直接位于按钮左侧并占据剩余空间。以下是我所寻找的示例:

不幸的是,以下HTML并未实现这一点(请原谅内联样式 - 仅供演示):
<input type="button" value="Test" style="float: right;" />
<input type="text" style="display: block; width: 100%;" />
我尝试添加一个 <div> 包装器,但这也没有起作用。我做错了什么?使用 <table> 布局可以轻松完成此操作,但我确定我肯定错过了什么,而且有更好的方法来实现它。
-[vender]-box-sizing:border-box,否则输入框将被overflow:hidden裁剪。 - Pwner