这是一个非常基础的问题,但我认为输入框的行为很奇怪,所以我正在努力寻找解决方案。
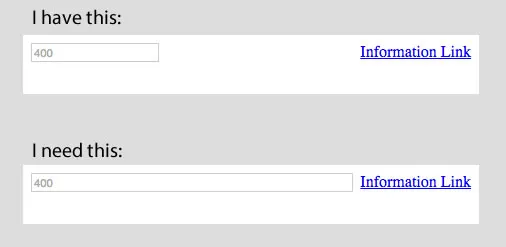
我有一个流式宽度布局。我需要一个链接坐在输入框旁边。我需要输入框占据所有可用的宽度:
<a href="#">Information Link</a>
<input type="number" class="form-control form-control-default-new" placeholder="400">

如果输入是div,则只需将链接向右浮动,而无需进行其他操作。但是,如果我将输入设置为显示块,则它不会占用整个宽度。如果我将其宽度设置为100%,则它会占据整行,链接将不再在其旁边。