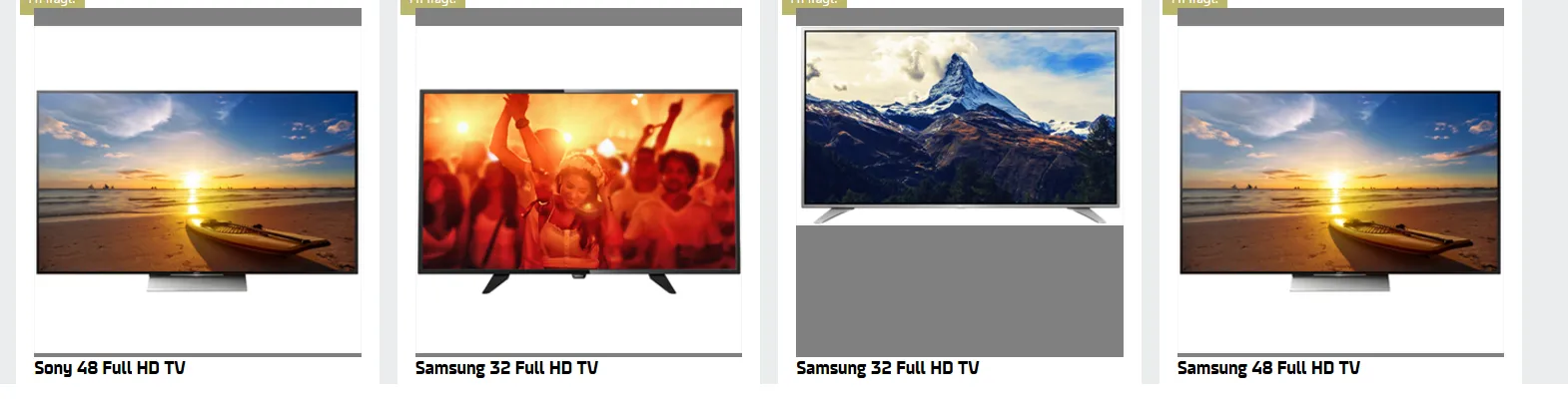
我需要帮忙,将不同大小的图片垂直居中对齐在一个容器div中。我做了一张图片,您可以看到这个div(灰色背景)和图片应该在中间对齐。
如您所见,如果图片尺寸不同,它们看起来就不协调。我该如何将所有图片垂直居中对齐,使它们在一行内?
我不确定是否可以使用position: absolute,因为我仍然希望图片自适应大小(height: auto & width: 100%)。
Html:
<div class="window column border small-12 medium-6 large-4 xlarge-3" *ngFor="#item of items">
<div class="row">
<div class="item-group">
<span>Fri fragt!</span>
</div>
</div>
<div class="row">
<div class="column small-12">
<div class="item-imagegroup">
<img src={{item.Image}} title="" />
</div>
</div>
</div>
<div class="row">
<div class="column small-12">
<div class="item-descriptiongroup">
<div class="item-header">{{item.Header}}</div>
<div class="item-description">{{item.Description}}</div>
</div>
</div>
</div>
<div class="row">
<div class="column small-12">
</div>
</div>
<div class="row">
<div class="column small-6">
</div>
<div class="column small-6">
</div>
</div>
</div>
CSS:
.item-imagegroup {
text-align: center;
padding-top: 1rem;
height: 350px;
background-color: grey;
vertical-align: middle;
}
.item-imagegroup img {
width: 100%;
height: auto;
}
.item-image {
margin-top: 1rem;
margin-bottom: 1rem;
}
已经将div设置为固定的,所以下面的文本也会对齐。不确定这里是否有更好的解决方案。
希望有人能给我一些建议。