我不太擅长CSS3动画,所以需要一些帮助来改进输出效果。
我正在尝试实现Windows8磁贴效果,并且快要完成了。
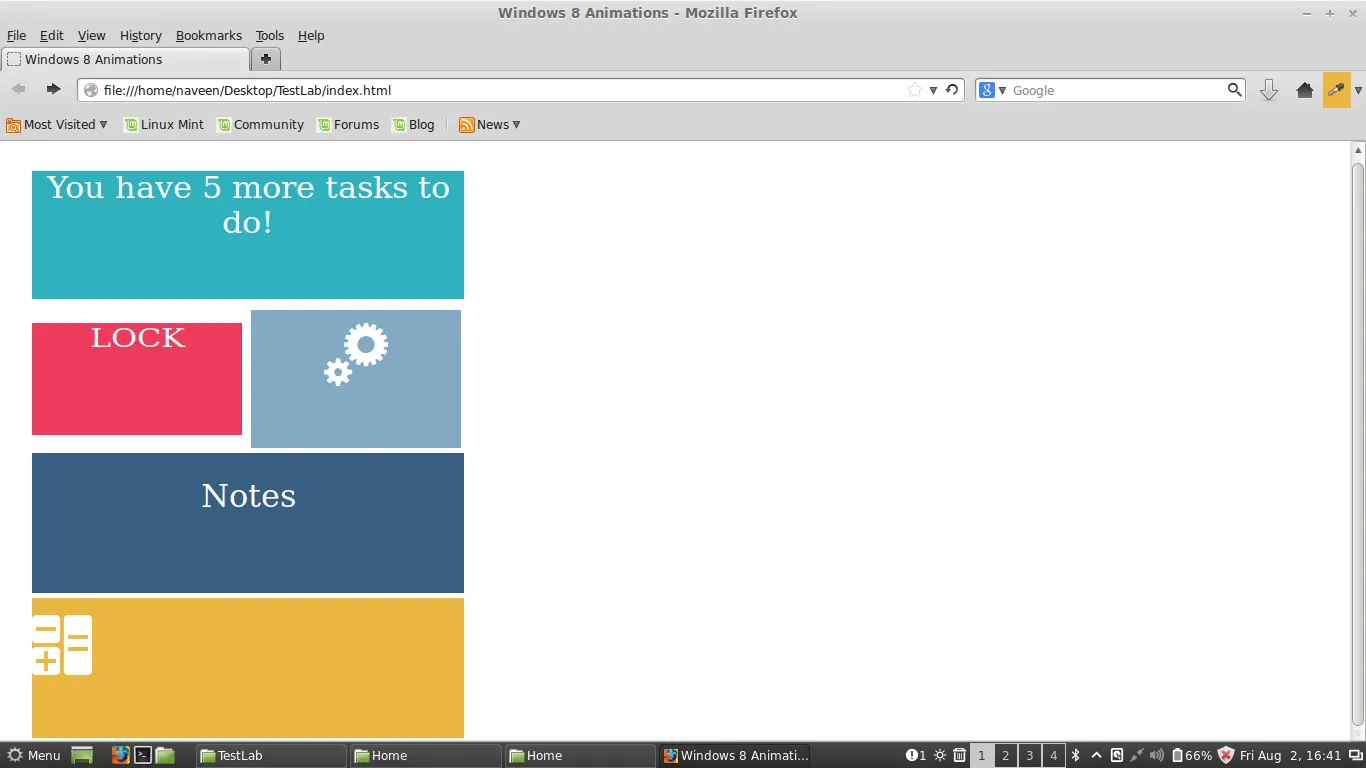
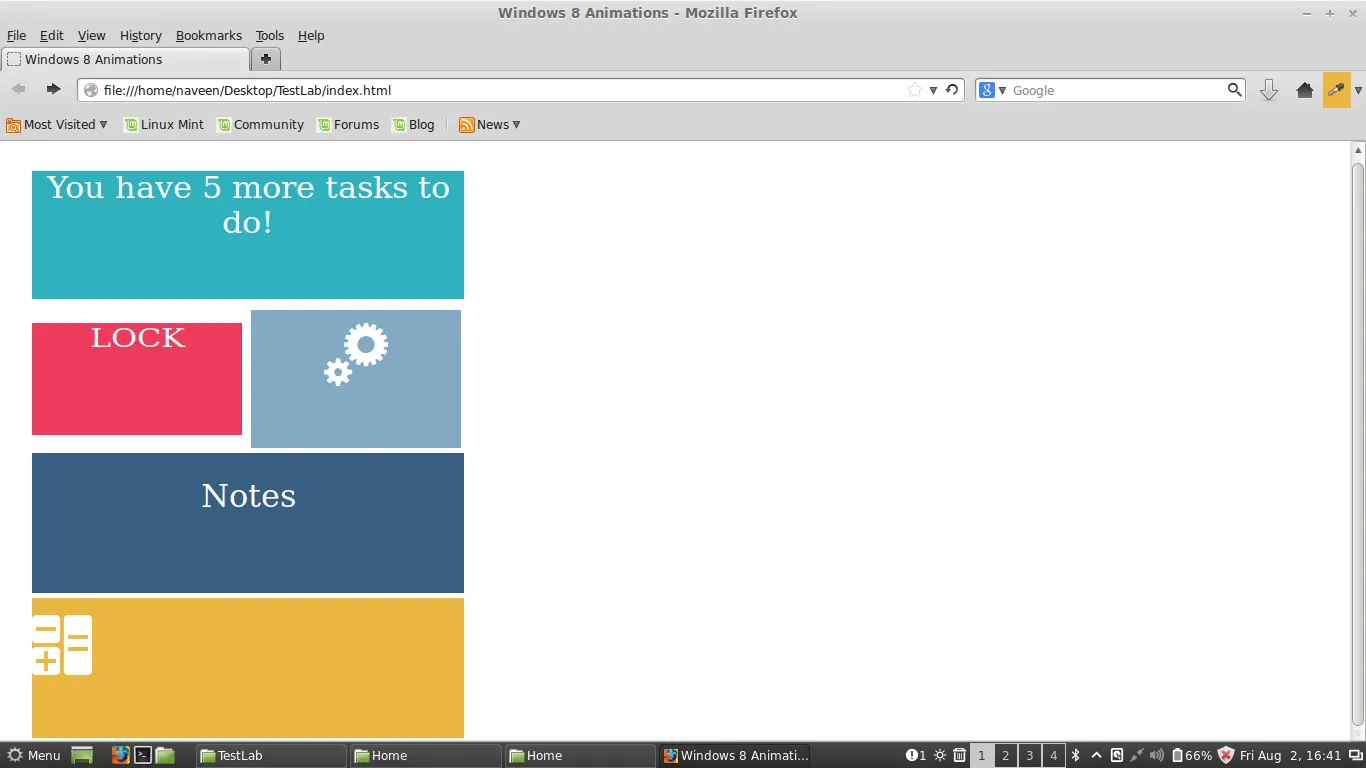
我想要实现这个: 这是jsfiddle链接。
这是jsfiddle链接。
以下是翻转的CSS代码:
'1'后缀是block1,'2'是block2,依此类推,直到第5个块。
现在我想要解决以下两个问题:
1- 我希望一次只翻转一个标题。目前,我已经应用了不同的动画时间,看起来还不错,但是多个标题同时翻转。
2- 当显示背面时,我希望特定标题的动画停止,然后移动到另一个标题,当再次轮到它时,再次显示正面。目前,它显示正面,然后立即显示背面,然后暂停一段时间。
我正在尝试实现Windows8磁贴效果,并且快要完成了。
我想要实现这个:
 这是jsfiddle链接。
这是jsfiddle链接。以下是翻转的CSS代码:
'1'后缀是block1,'2'是block2,依此类推,直到第5个块。
/*block one*/
.flip-container1, .front1, .back1 {
position:relative;
width: 432px;
height: 140px;
}
.flipper1 {
-webkit-transition: 0.6s;
-webkit-transform-style: preserve-3d;
-moz-transition: 0.6s;
-moz-transform-style: preserve-3d;
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}
.front1, .back1 {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
background: #2FB1BE;
}
.vertical1.flip-container1 {
position: relative;
}
.vertical1 .back1 {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.vertical1.flip-container1 .flipper1 {
-webkit-transform-origin: 100% 70px;
-moz-transform-origin: 100% 70px;
transform-origin: 100% 70px;
}
@keyframes myFirst{
from{
webkit-transform: rotateX(-180deg);
-moz-transform: rotateX(-180deg);
transform: rotateX(-180deg);
}
to{
webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
}
}
@-webkit-keyframes myFirst{
from{
webkit-transform: rotateX(-180deg);
-moz-transform: rotateX(-180deg);
transform: rotateX(-180deg);
}
to{
webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
}
}
.vertical1.flip-container1 .flipper1{
animation:myFirst 3s;
-webkit-animation:myFirst 3s;
animation-direction:normal;
-webkit-animation-direction:normal;
animation-iteration-count:infinite;
}
现在我想要解决以下两个问题:
1- 我希望一次只翻转一个标题。目前,我已经应用了不同的动画时间,看起来还不错,但是多个标题同时翻转。
2- 当显示背面时,我希望特定标题的动画停止,然后移动到另一个标题,当再次轮到它时,再次显示正面。目前,它显示正面,然后立即显示背面,然后暂停一段时间。