我有一个简单的CSS3动画。
#FadeIn3 {
animation-delay: 20s;
-webkit-animation-delay: 20s;
animation: FadeIn 3s;
-webkit-animation: FadeIn 3s;
}
我想我不需要链接动画本身,因为它完美地工作了。
此外,HTML 没有问题,一切都正常,但
animation-delay 函数出了问题。我有一个简单的CSS3动画。
#FadeIn3 {
animation-delay: 20s;
-webkit-animation-delay: 20s;
animation: FadeIn 3s;
-webkit-animation: FadeIn 3s;
}
animation-delay 函数出了问题。顺序不正确,需要将animation-delay放在animation之后,因为animation是缩写属性,因此它会重置延迟计时器。
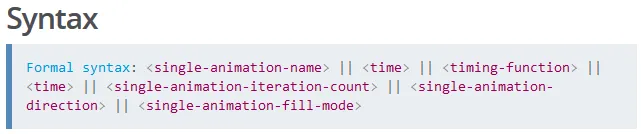
animation缩写的顺序如下所示...
 在每个动画定义内,顺序很重要:可以解析为
在每个动画定义内,顺序很重要:可以解析为<time>的第一个值分配给animation-duration,第二个值分配给animation-delay。
鸣谢:Mozilla开发者网络
因此,您正在定义,在animation-delay属性之后,animation将延迟重置为0
演示 (无效)
演示2 (交换了属性定义的顺序)
注意:我将计时器最小化为3秒延迟,以便您可以更快地看到效果。
建议:始终在声明标准属性之前声明带有前缀的属性,所以不要像这样编写:
animation-delay: 20s; -webkit-animation-delay: 20s;
养成写属性的习惯,比如:
-webkit-animation-delay: 20s; animation-delay: 20s;