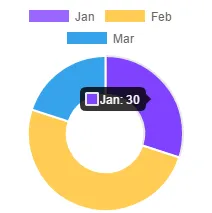
我使用Chart.js 2.5创建了一个甜甜圈图表。我遇到的问题是关于工具提示。当我将鼠标悬停在图表上时,会显示一个带有尖角的工具提示,该尖角始终停留在左侧或右侧,如下所示:

我希望更改插入符的位置,使其始终显示在底部。这是否可能?
这是我的图表代码:
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Jan', 'Feb', 'Mar'],
datasets: [{
label: 'dataset',
data: [30, 50, 20],
backgroundColor: [
'rgb(153, 102, 255)',
'rgb(255, 205, 86)',
'rgb(54, 162, 235)'
],
}],
}
})
// @ts-ignore。 - Polv