
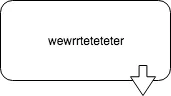
你好,我的工具提示存在问题,箭头不显示,而且我不知道如何将箭头置于工具提示前面。我附上了一个我要设计的工具提示的图片。我开始学习HTML5和CSS3,有人能帮忙吗?
a.tooltips {
position: relative;
display: inline;
}
a.tooltips span {
position: absolute;
width:140px;
color: #FFFFFF;
background: #000000;
height: 73px;
line-height: 73px;
text-align: center;
visibility: hidden;
border-radius: 3px;
}
a.tooltips span::before {
content:"\2190";
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px;
/* width: 0; height: 0;
border-top: 8px solid #000000;
border-right: 8px solid transparent;
border-left: 8px solid transparent; */
}
.span-content:after {
font-family: FontAwesome;
content: "";
position: absolute;
top: 3px;
left: 7px;
}
.wrap-content{
position:relative
}
a:hover.tooltips span {
visibility: visible;
opacity: 0.4;
bottom: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
.wrap-arrow{
widows:50px ;
height:50px ;
}
span.arrowup{
background-image: url('arrowup.png') ;
} <div style="margin-top:200px;margin-left:200px" >
<a class="tooltips" href="#">bankcheck
<span>Tooltipbankcheck</span></a>
<span class="wrap-content span-content"></span></a>
<span class="wrap-arrow arrowup"></span>
</div>