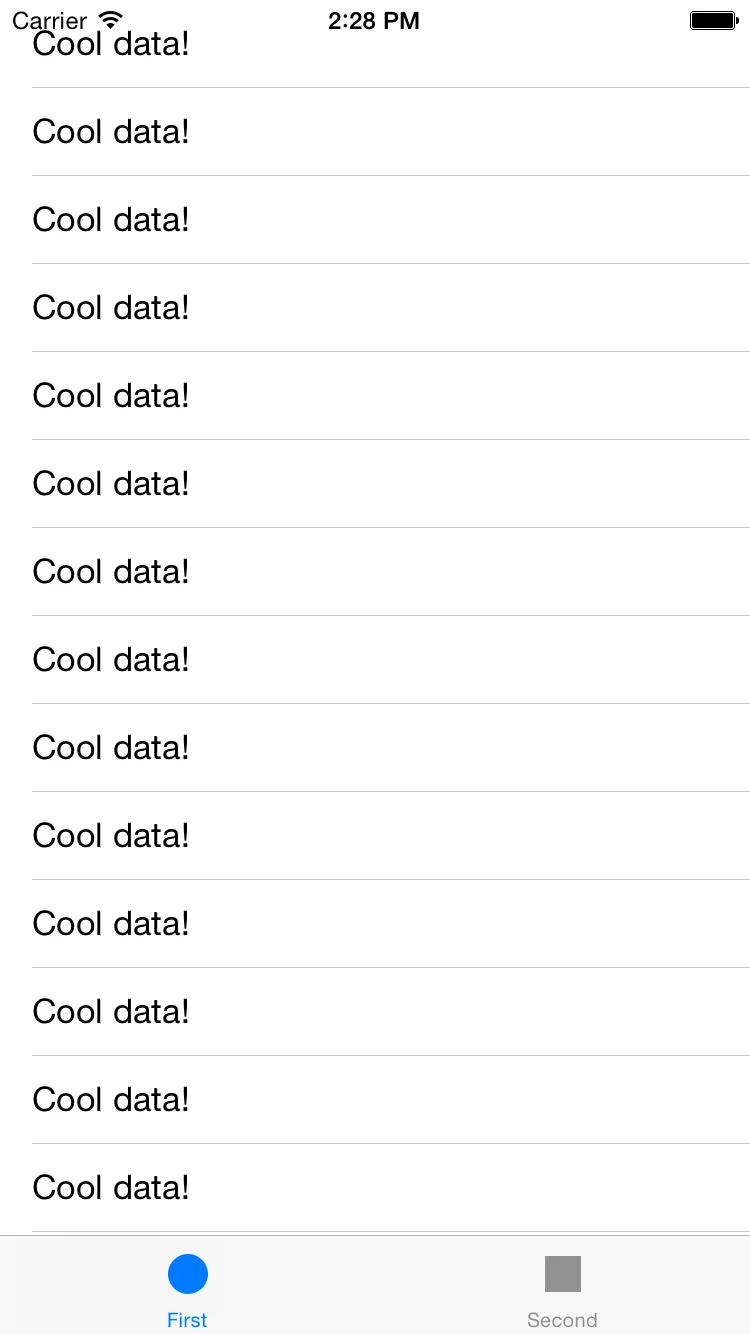
我有一个简单的选项卡应用程序,其第一个选项卡是一个UITableViewController。在填充一些数据后,我注意到表视图的顶部与状态栏重叠。
我尝试过调整edgesForExtendedLayout和类似的设置,但没有找到正确的组合。是否有人知道如何纠正这个问题?
复现步骤:
- 创建一个新的选项卡应用
- 删除第一个选项卡
UIViewController并替换为UITableViewController - 使用一些数据填充
UITableView - 运行应用程序
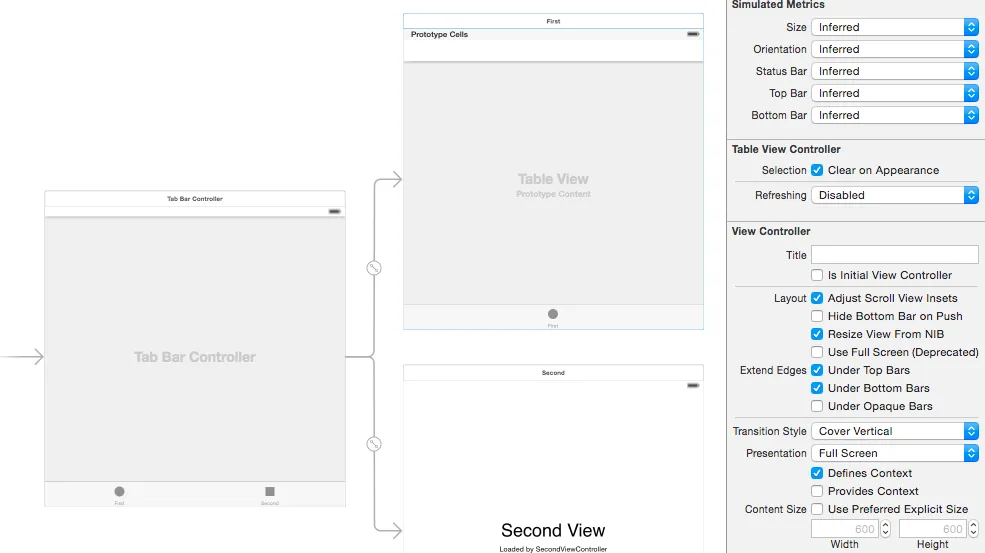
以下是设置和问题的几个截屏:


tableView.contentInset.top = UIApplication.sharedApplication().statusBarFrame.height,因为我不喜欢神奇数字 :) - Albert Bori