我正在尝试在我的应用程序顶部创建一个选项卡栏,没有明显的标题,但是iOS状态栏会重叠在它上面。我尝试将ion-tabs标签包装在具有填充的ion-content标记中,但那并没有起作用。我将选项卡包装在标题中,解决了填充问题,但选项卡加载的页面消失在标题内。
我看到了所有关于重叠标题的帖子,但那些都是几年前的事情,在ion 4中已经修复,并且那些解决方案对于选项卡也不起作用。
如何在不删除状态栏的情况下解决这个问题?
iOS版本:11.4.1
ionic版本:4.0.5
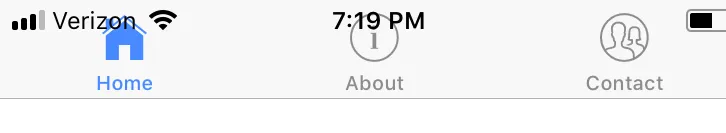
重现:
我看到了所有关于重叠标题的帖子,但那些都是几年前的事情,在ion 4中已经修复,并且那些解决方案对于选项卡也不起作用。
如何在不删除状态栏的情况下解决这个问题?
iOS版本:11.4.1
ionic版本:4.0.5
重现:
- Create the ionic tabs starter project
- Change the tabs placement to top
Remove the header in home.html
<ion-tabs tabsPlacement="top"> <ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab> </ion-tabs>