我一直在尝试实现一个具有方形子项的
尽管它可以使子布局为正方形,但它也会占据整个屏幕的宽度,将其他子元素推出可视部分的布局。
您是否有类似于此类但不占用布局整个宽度的链接或代码?提前致谢。
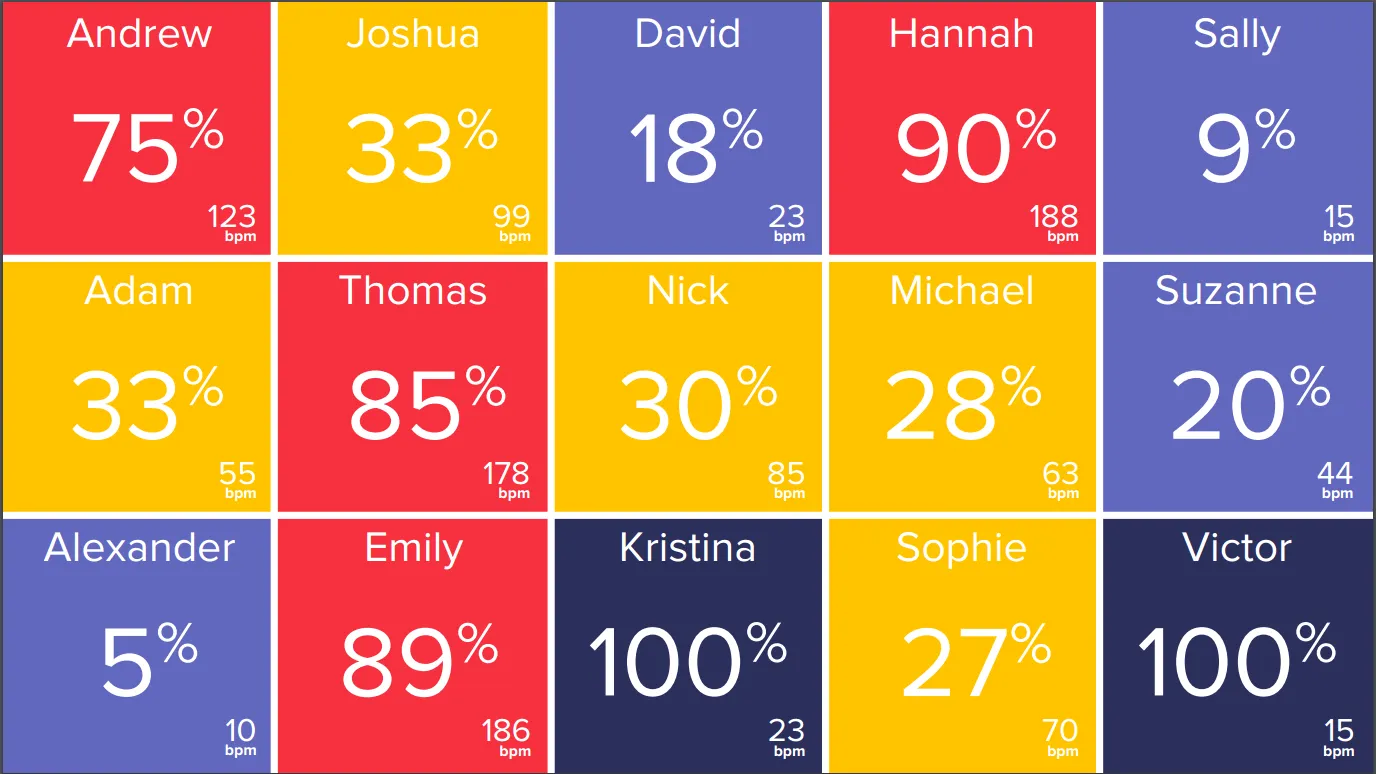
GridLayout,如您从此图片中所看到的。
因此,视图应根据项目数量进行调整,而无需我声明列大小和行大小。对于GridLayout是否可行?如果不行,请忘记这个问题。
现在让我们来谈谈正方形部分。我尝试了实现以下代码
public class SquareLinearLayout extends LinearLayout {
public SquareLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int widthSize = MeasureSpec.getSize(widthMeasureSpec);
final int heightSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSize == 0 && heightSize == 0) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
final int minSize = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(minSize, minSize);
return;
}
final int size;
if (widthSize == 0 || heightSize == 0) {
size = Math.max(widthSize, heightSize);
} else {
size = Math.min(widthSize, heightSize);
}
final int newMeasureSpec = MeasureSpec.makeMeasureSpec(size, MeasureSpec.EXACTLY);
super.onMeasure(newMeasureSpec, newMeasureSpec);
}
}
尽管它可以使子布局为正方形,但它也会占据整个屏幕的宽度,将其他子元素推出可视部分的布局。
您是否有类似于此类但不占用布局整个宽度的链接或代码?提前致谢。