使用 Jetpack Compose 无法正确显示表情符号。
代码
Text(
text = data.emoji.character,
textAlign = TextAlign.Center,
fontSize = 28.sp,
)

在使用Compose的Text时,我遇到了兼容性问题。
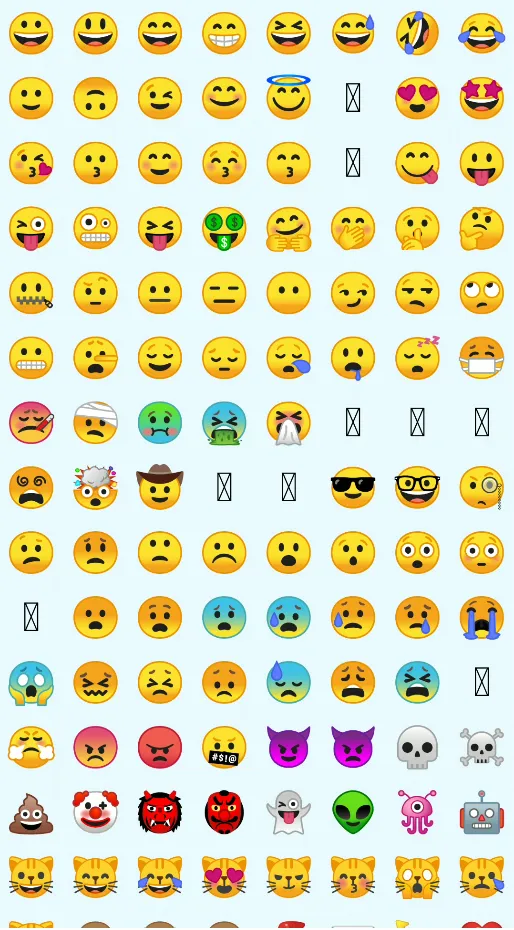
出现了豆腐字和多个表情符号,如这里所解释的那样。

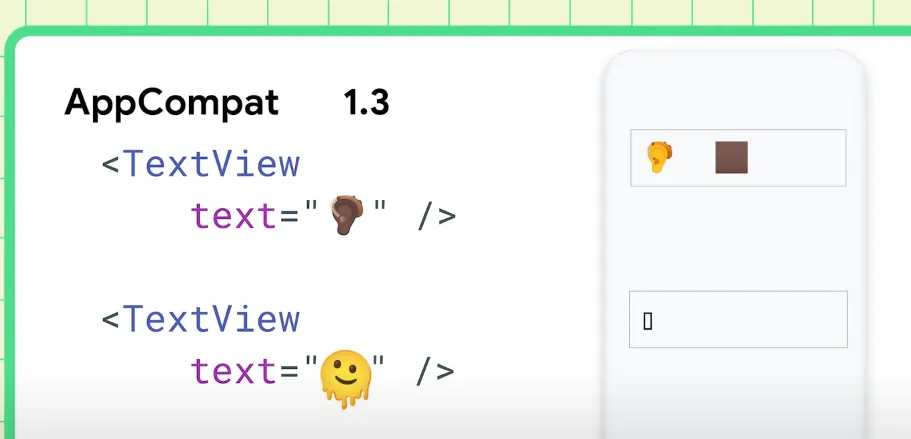
为了解决这个问题,我尝试在AndroidView中使用AppCompatTextView。
代码
AndroidView(
factory = { context ->
AppCompatTextView(context).apply {
text = data.emoji.character
textSize = 28F
textAlignment = View.TEXT_ALIGNMENT_CENTER
}
},
)
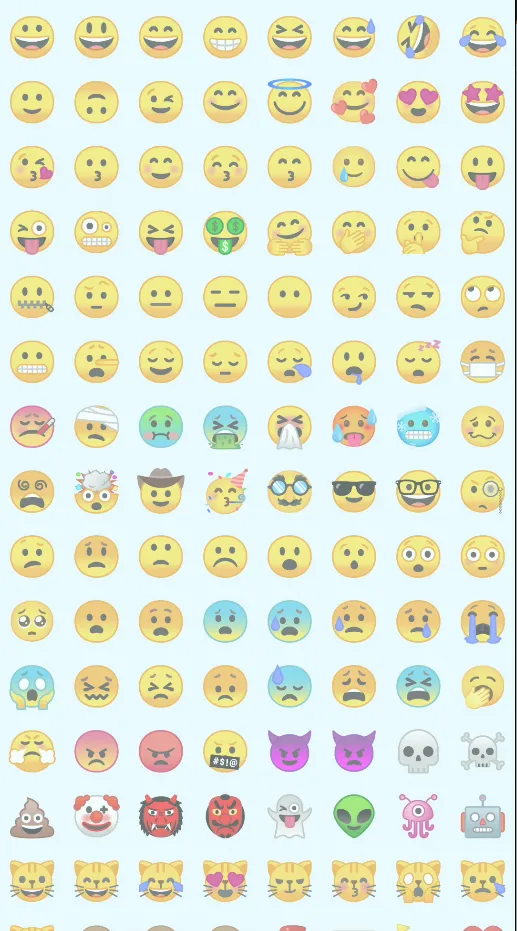
它可以显示表情符号而不会有任何兼容性问题,但表情符号会变得模糊。

"",但在我的 API 31 模拟器上可以正常渲染。 - Phil Dukhovandroidx.emoji2库,https://developer.android.com/develop/ui/views/text-and-emoji/emoji2 - yazan sayed