大家好,我正在使用 TypeScript 和 Angular 6 实现 Ngx-toastr,但是我的问题是我不知道哪些 CSS 覆盖了它的 ngx-toastr 类,我在 Style.css 文件中编写了一些 CSS,并希望能够设置 border-radius: 15px;,但内部部分没有使用 border-radius: 15px; 的圆角。我在互联网上搜索了许多资源,但没有得到合适的结果。由于我的项目中有约 350+ 组件,我不想在每个文件中更改方法,因此我想自定义现有的 toastr CSS。
这是我的 CSS 代码:
.toast-container .ngx-toastr {
position: relative;
overflow: hidden;
margin: 0 0 6px;
padding: 15px 15px 15px 50px;
width: 300px;
border-radius: 15px !important;
background-position: 15px center;
background-repeat: no-repeat;
background-size: 24px;
box-shadow: 0 0 12px #999;
color: #fff;
border-image-source: linerar-gradient(red,purple) !important;
border: 4px solid green !important;
border-image-source: linear-gradient(red, purple) !important;
border-image-slice: 20 !important;
}
.toast-success {
background-color: #51a351;
}
但我期望的是,如果您想要检查,请访问此链接并单击重置按钮以显示toastr,我希望与这张图片一样。点击此处访问该网站
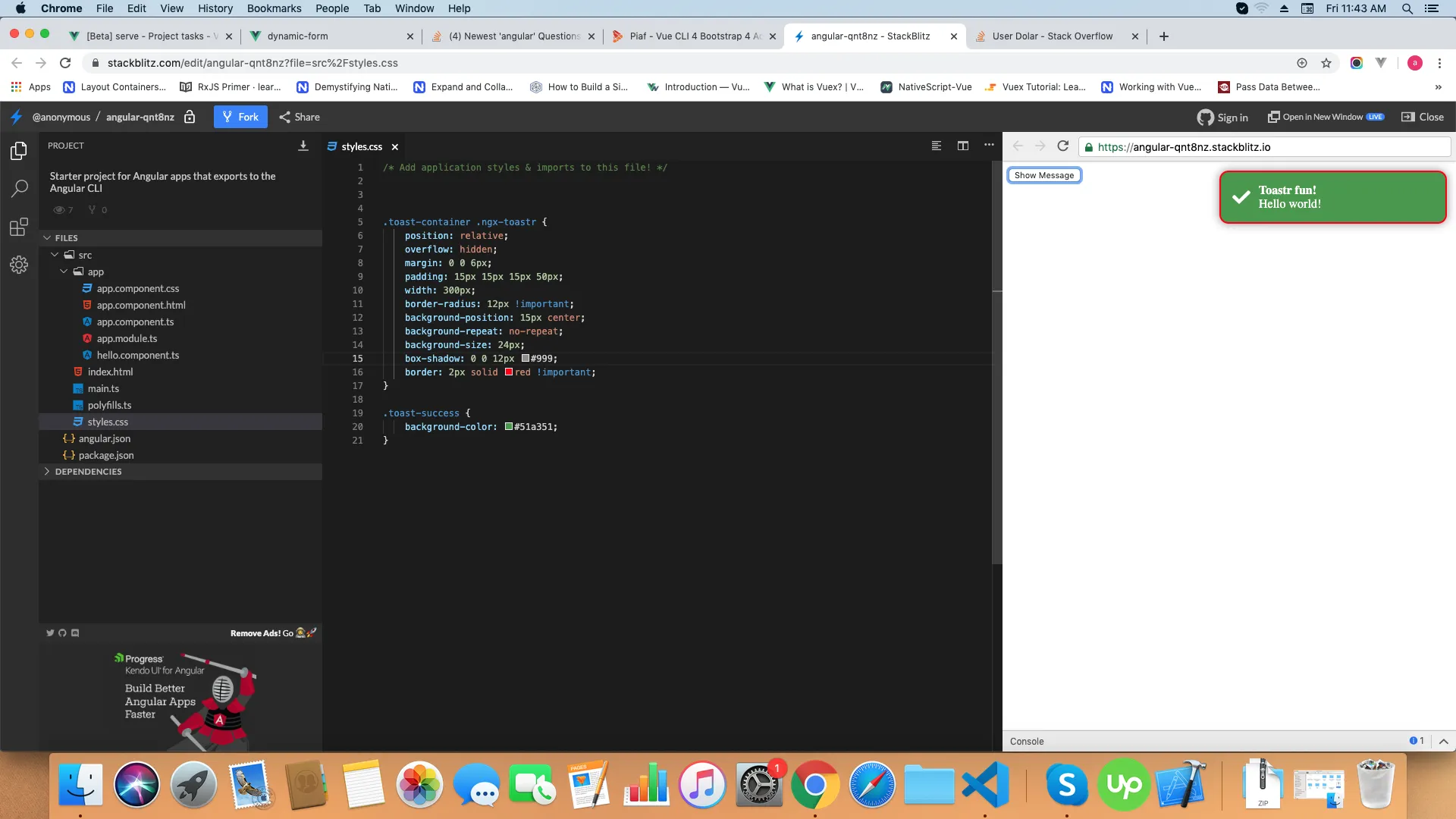
这里是我的StackBlitz代码


border-radius: 15px;。 - Kiran Mistry