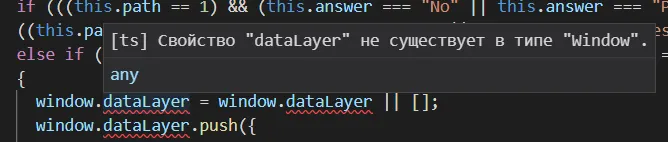
当我点击按钮时,我应该将信息发送到数据层,但我不知道如何做,因为我正在使用Angular 6,所以我需要使用Typescript,而window.dataLayer.push无法正常工作并给出错误。
表单
<form>
<div class="radio">
<input value="Yes" id="radio-1" [(ngModel)]="answer" name="radio" type="radio">
<label class="radio-label rob-l" for="radio-1">Yes</label>
</div>
<div class="radio">
<input value="No" id="radio-2" [(ngModel)]="answer" name="radio" type="radio">
<label class="radio-label rob-l" for="radio-2">No</label>
</div>
</div>
<div class="btn">
<button (click)="Next()" type="submit">Next question</button>
</div>
</form>
我希望您能够收到类似的东西
Next(){
if ((this.path == 1) && (this.answer === "Yes" || this.answer === "No"))
{
// window.dataLayer = window.dataLayer || [];
// window.dataLayer.push({
// 'event': 'answer',
// 'answer': this.answer
// });
this.path++;
this.answer = "";
}
}
通过这段代码解决了问题:
window['dataLayer'] = window['dataLayer'] || [];
window['dataLayer'].push({
'event': 'Answer',
'failedText': this.answer
});
ngOnInit() {
window['dataLayer'] = window['dataLayer'] || {};
}